本記事は、あらBさん(@ark_B)主催の
アドベントカレンダー「じゆうちょう Advent Calendar 2022」の寄稿記事です。
以前にアドベントカレンダーのホストである、あらBさんポッドキャストで
エンジニアがやりそうなことを非エンジニアでもできるように説明するのは難しいという話をしました。(→そのときのポッドキャスト)
このポッドキャストの中の具体例としてNintendoSwitchのゲームであるスプラトゥーン3の
ドット絵を描いてインターネット上に投稿できる機能を自動化してみたが説明が難しいという話をしました。
今回は非エンジニアの方でも
「スプラトゥーン3のドット絵を自動で描けるようになる」
をゴール地点としてたどり着けるように記事を書こうと思います。
目次 本ページは10分くらいで読めて、2時間くらいで実践できます
- そもそもできるのか?
- 概要と環境
- 準備物
- 以下、詳細な作業
- ①仮想PCの立ち上げ
- ②必要なプログラムのダウンロード
- ③ファイルのカスタマイズ
- ④Arduino用ファイル作成
- ⑤ファイル移動
- ⑥Arduinoへデータ書き込み
- ⑦スプラトゥーン投稿準備
- ⑧イラスト投稿
- ハマりポイント
- 感想
- 参考資料
そもそもできるのか?
必要な物品が家に届いてから2時間程度でできました。→Twitter報告
概要と環境
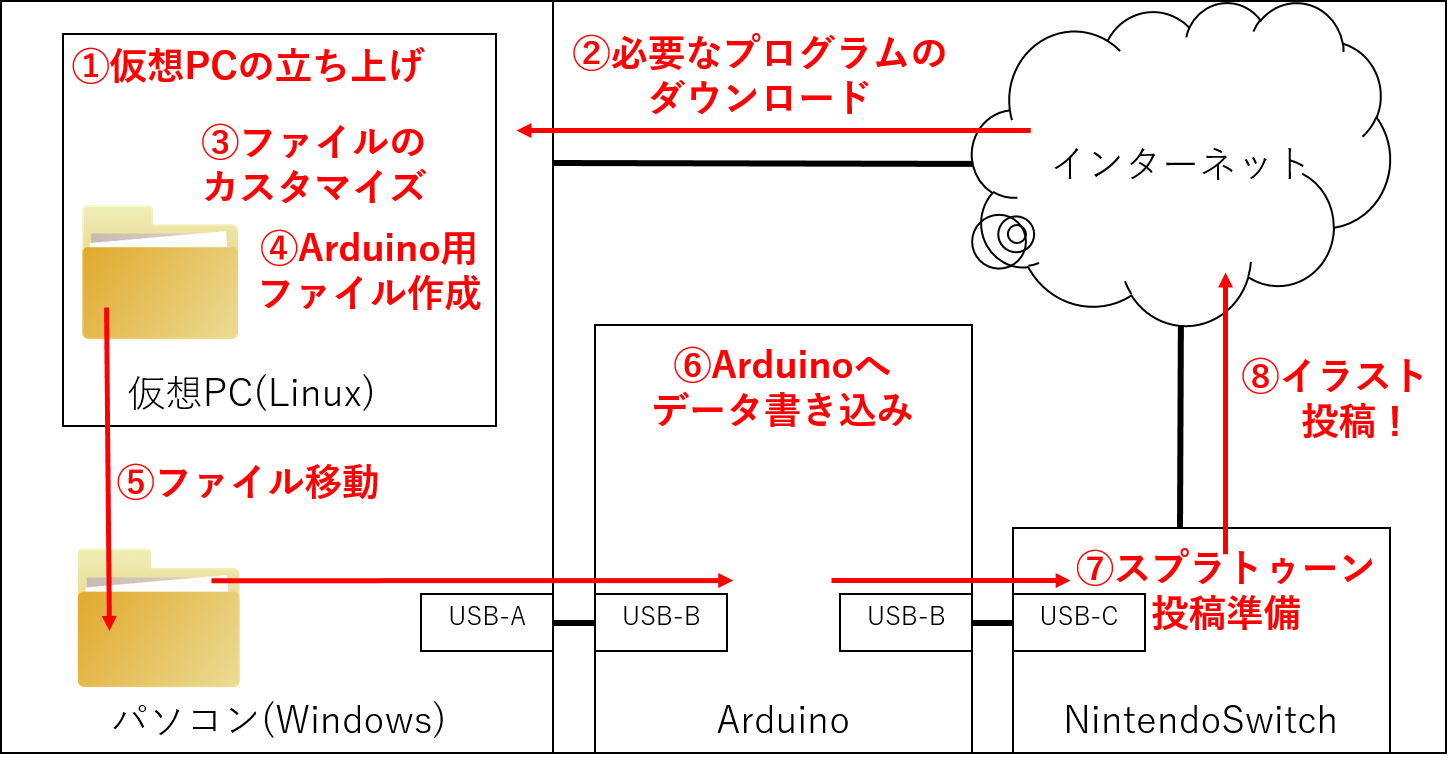
2時間程度でできると言ってもそもそもどんなことをするのかイメージが掴めないという方のために全体を書いてみました。
Windowsパソコン(Windows10)を準備した上で
①仮想PCの立ち上げ
②必要なプログラムのダウンロード
③ファイルのカスタマイズ
④Arduino用ファイル作成
⑤ファイル移動
⑥Arduinoへデータ書き込み
⑦スプラトゥーン投稿準備
⑧イラスト投稿
という工程で実施していきます。
準備物
- WindowsPC(Windows10)
- WSLとWSL2のインストールしておく(Microsoftの公式マニュアル)
- Arduino Uno Rev3(私がAmazonで購入したものはコチラ)
- Arduinoの設定用折り返しジャンパケーブル(私がAmazonで購入したものはコチラ)
- ArduinoとNintendoSwitchをつなぐUSB変換ケーブル(私がAmazonで購入したものはコレとコレ)
①仮想PCの立ち上げ
それでは各工程の詳細説明に行きます。
Windowsの機能でWindowsの中に仮想PCを立てる機能(WSL2)を利用していきます。
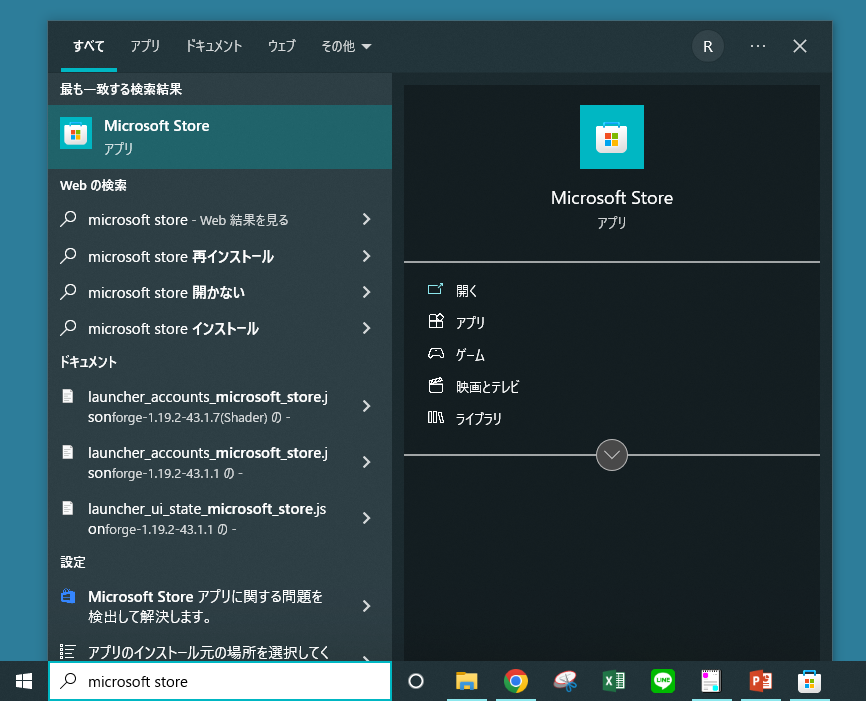
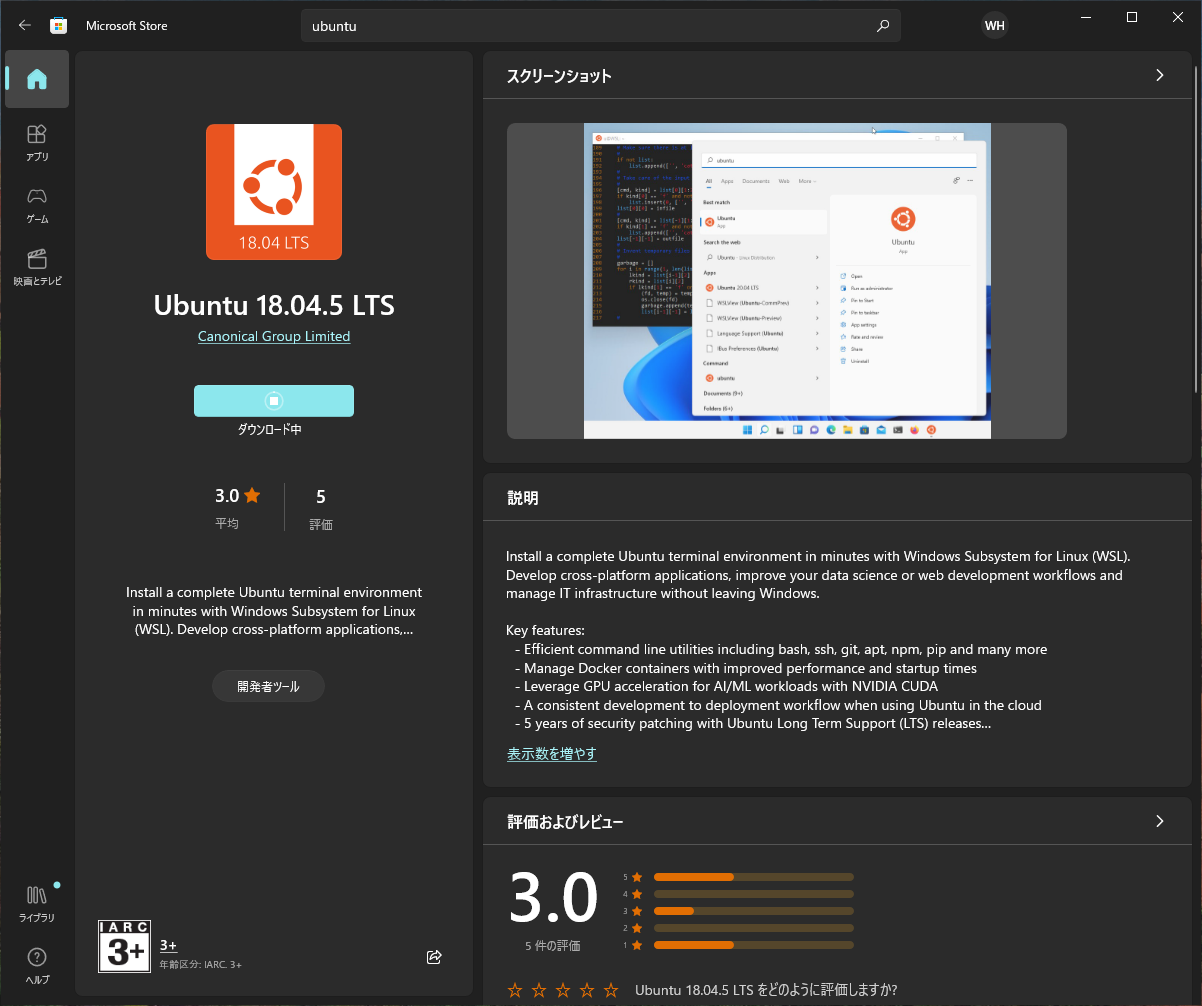
MicrosoftStoreをスタート画面から開きます
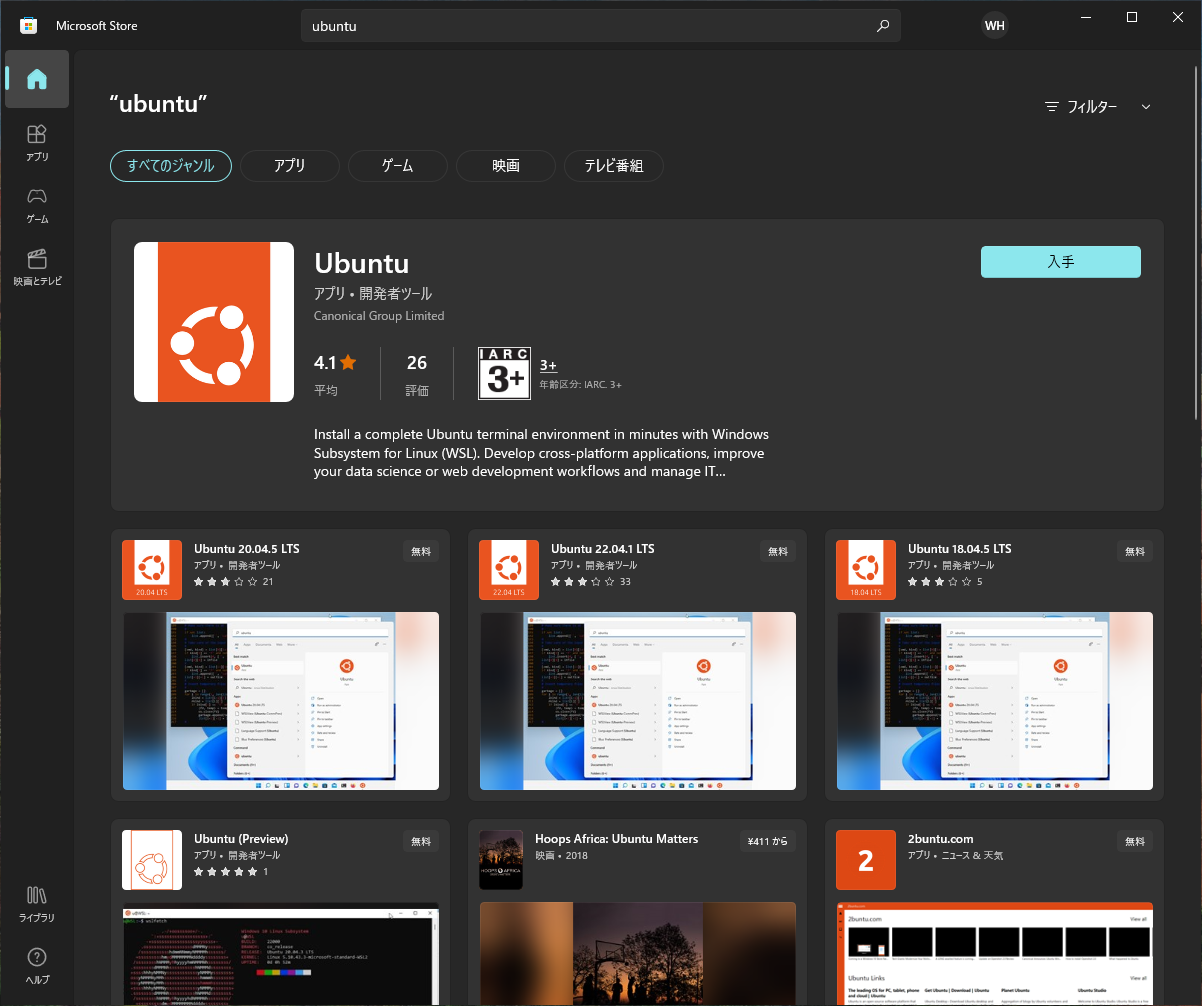
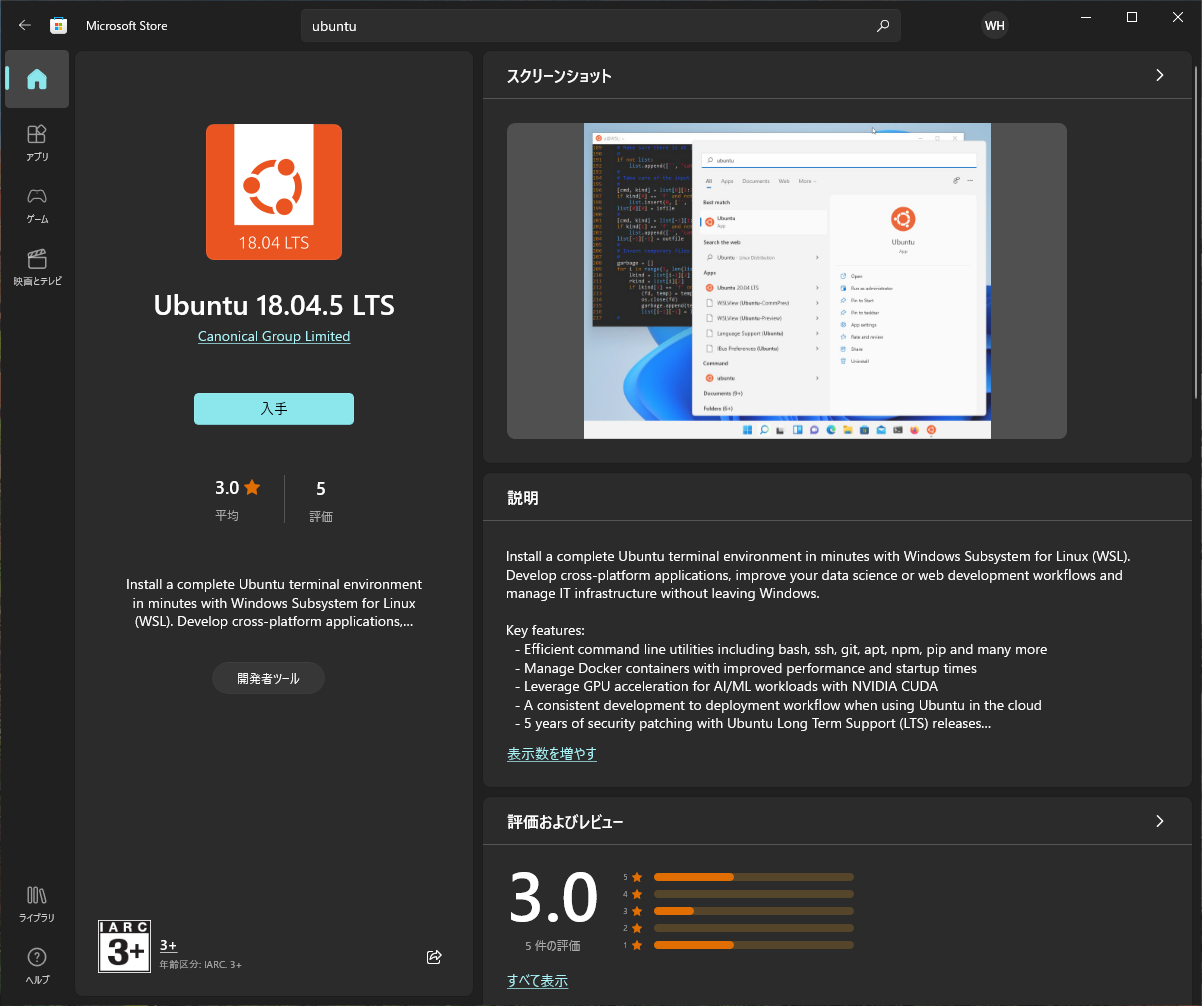
検索にUbuntuと入力するといくつかのバージョンが表示されますが今回はUbuntu18.04を使っていきます。
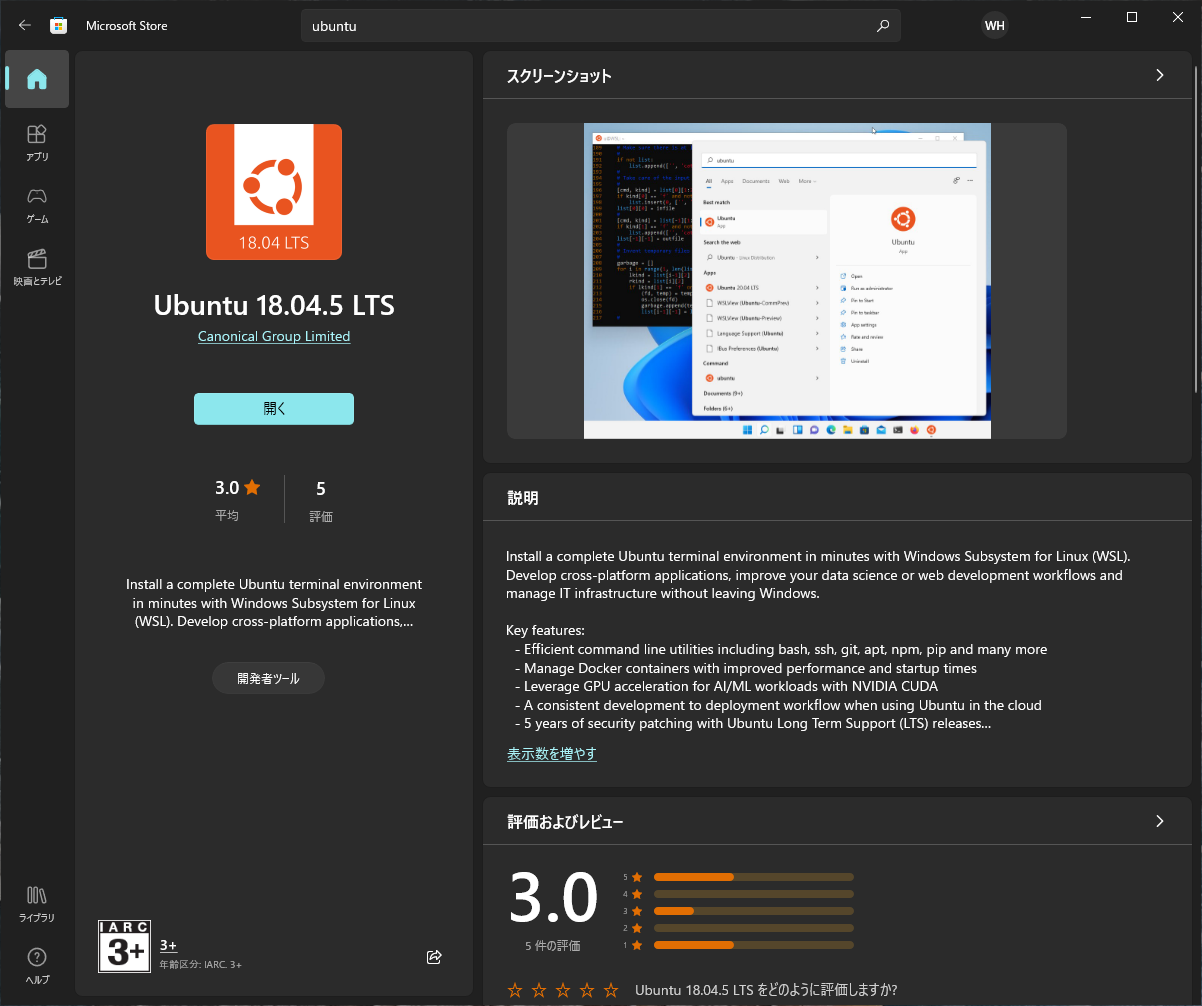
入手のボタンを押すと→ダウンロード中→開くに順次遷移していくので開くボタン押して仮想PC(Linux)を起動します。


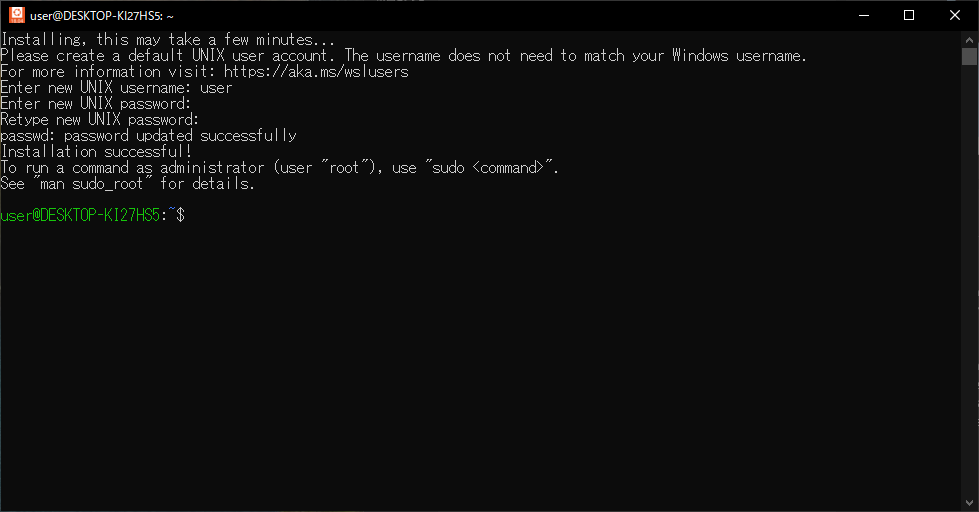
最初の起動は少し時間がかかりますが、user@XXXX:$の表示が出たら起動完了です。
起動ができない場合は、再度MicrosoftStoreの起動や前提となるWSLのインストール部分からからやり直してみてください。
②必要なプログラムのダウンロード
無事に仮想PCが立ち上がった状態から画面にコマンドを打っていきます。
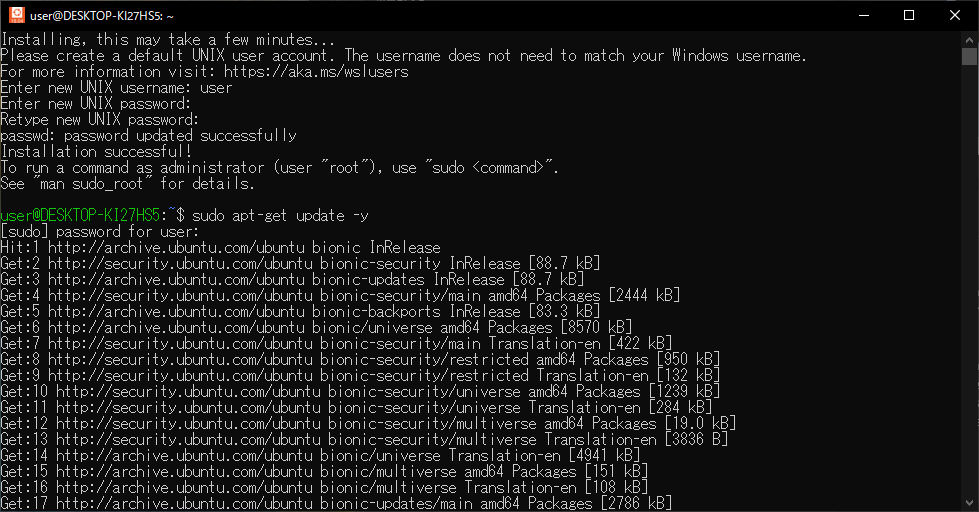
一文字ずつ打つのが面倒な場合は本記事のコマンドをコピペして打ち込んでください。sudo apt-get update -y
で現在入っているプログラムをすべて最新化します。
ズラズラと表示が続きますが…Doneが出た後にuser@XXXX:$の表示が出たら完了です。

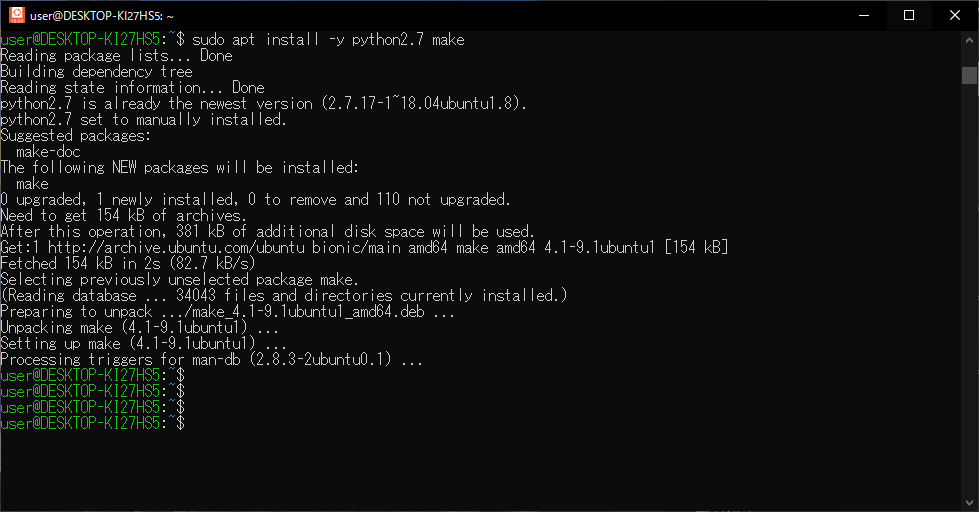
apt install -y python2.7 make
でプログラム言語の開発環境をダウンロード・インストールしていきます。
今回はPython2系で実行しますが、Python3系での記事も他に出ていたので気になる方は
https://qiita.com/knyrc/items/a39a7433857e83cf39a8
を参照してください。
実行後はman-db…が出た後にuser@XXXX:$の表示が出たら完了です。
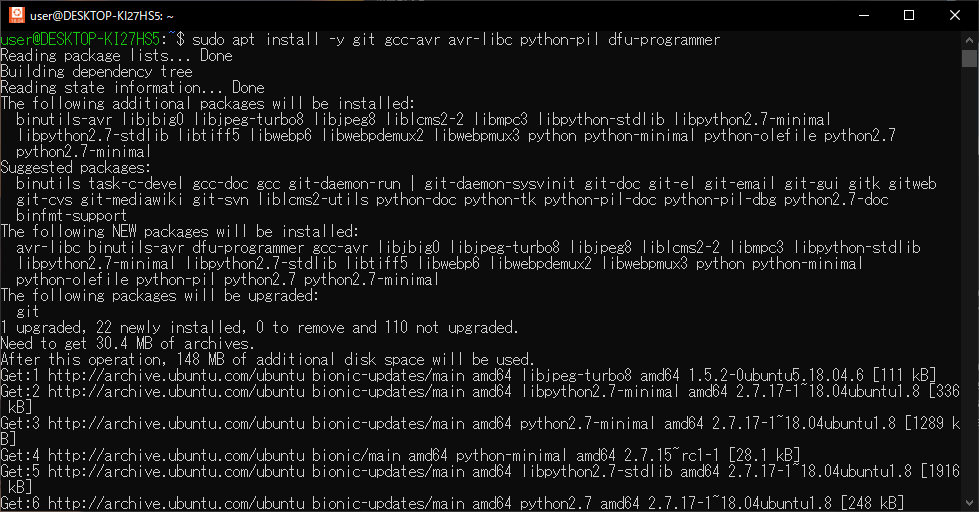
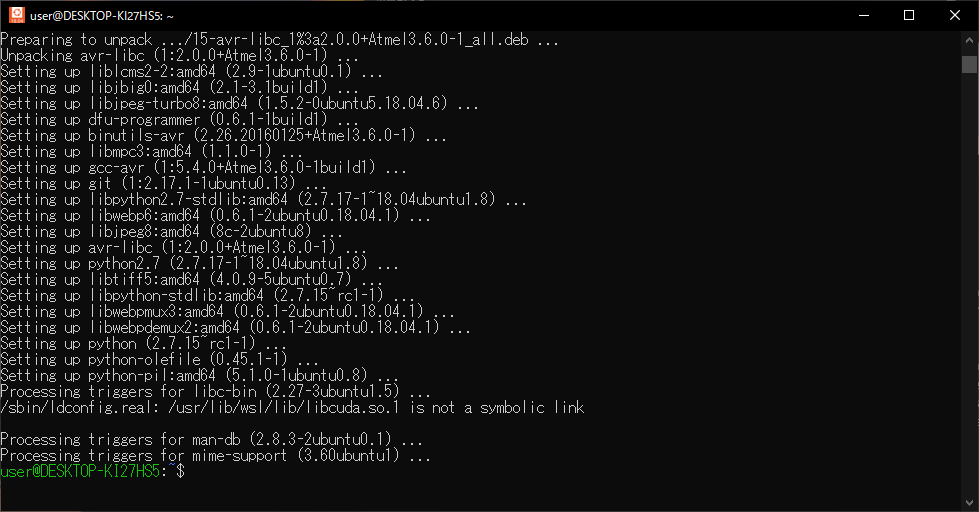
sudo apt install -y git gcc-avr avr-libc python-pil dfu-programmer
で更に開発環境に必要なファイルををダウンロード・インストールします。
実行後はman-db…が出た後にuser@XXXX:$の表示が出たら完了です。

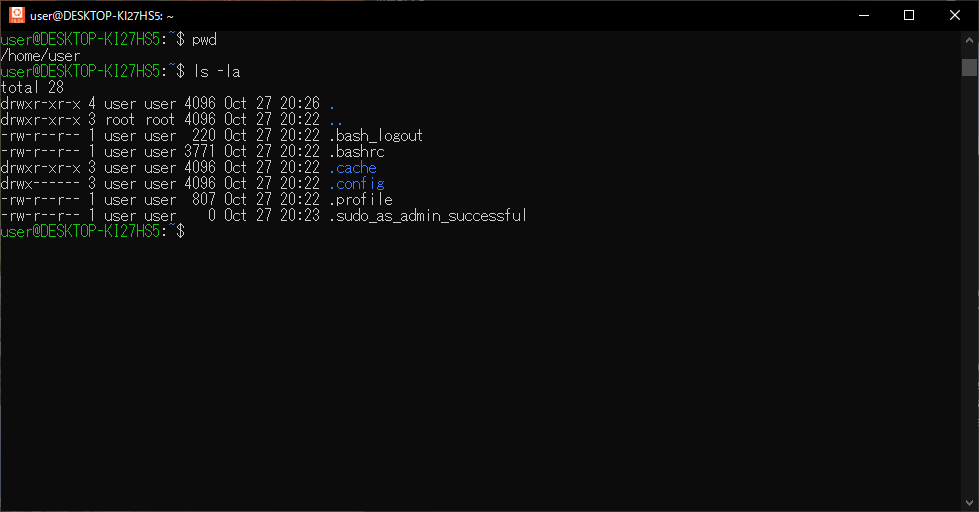
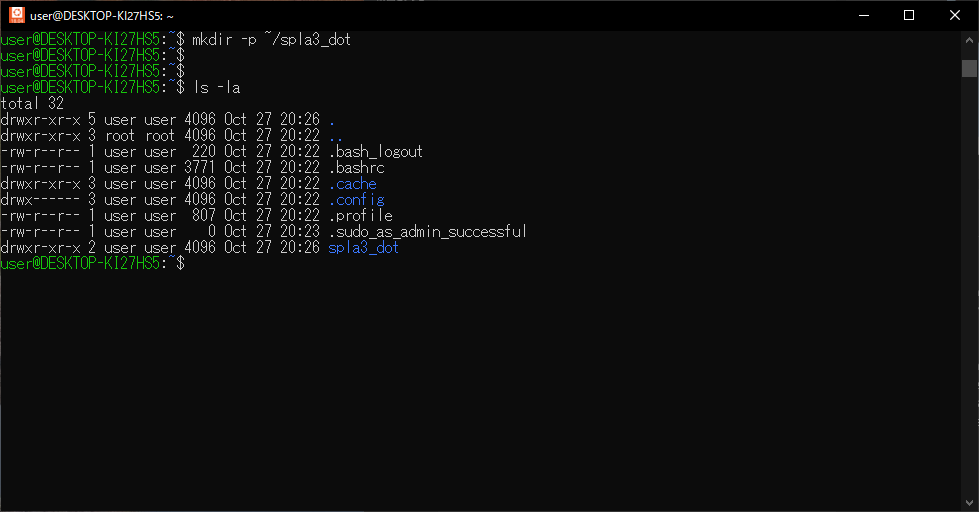
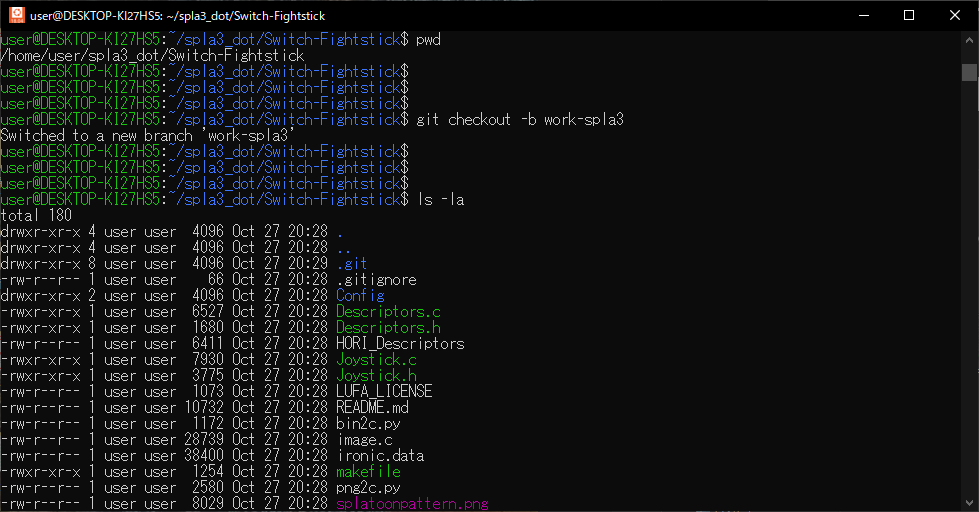
ここでpwd
で自分のいるフォルダを確認しls -la
でフォルダの中の構成を確認しましょう
画像のようになっていればOKです
mkdir -p ~/spla3_dot
で今回の作業用フォルダを作成します。(mkdirはmake directoryの略で、Windowsでいう新しいフォルダの作成です)ls -la
を実行すると画像のようにspla3_dotフォルダが作られていると思います。
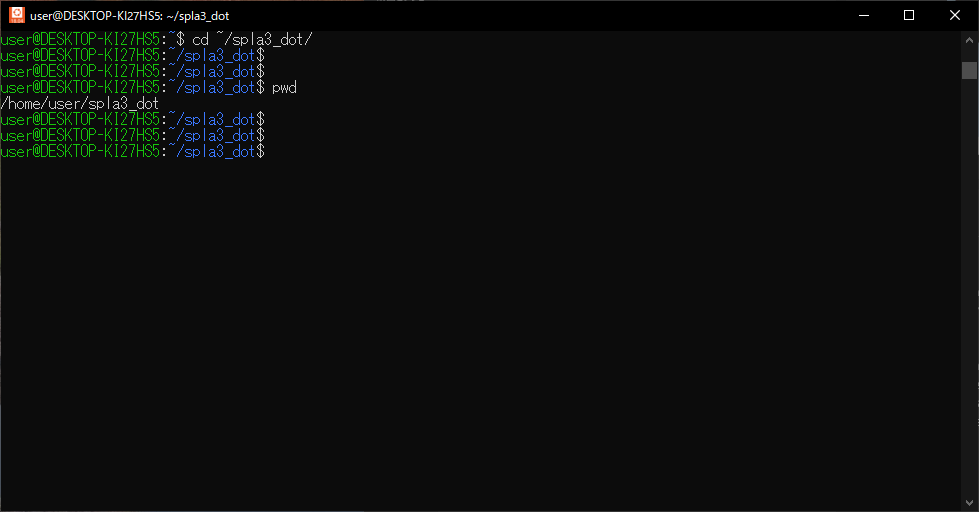
cd /home/user/spla3_dot
で今回の作業用フォルダに入ります(cdはchange directoryの略で、Windowsでいうフォルダをクリックして移動する感じです)
フォルダ移動をした後はpwd
で自分の居場所を確認しましょう。
/home/user/spla3_dotにいるはずです。
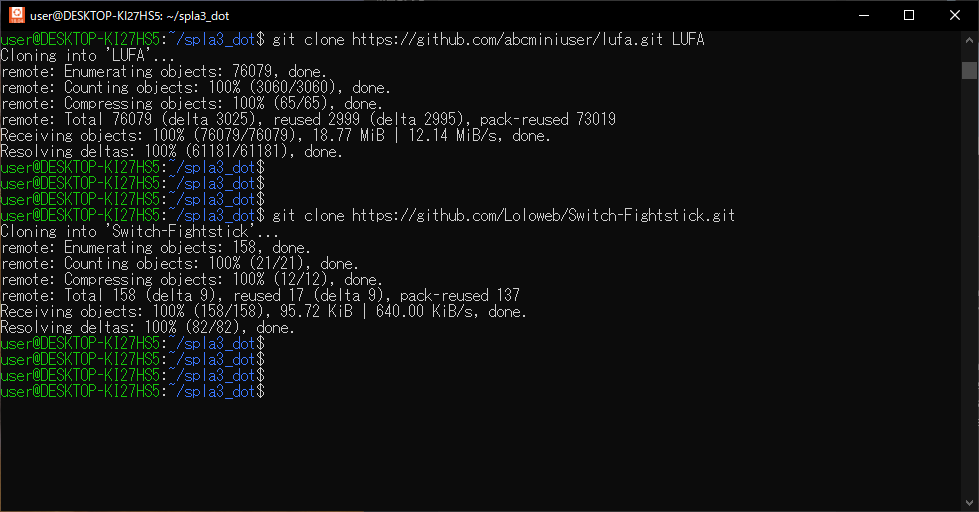
git clone https://github.com/abcminiuser/lufa.git LUFAgit clone https://github.com/Loloweb/Switch-Fightstick.git
で更に他の方が開発してくださったほぼ出来上がっている開発ファイルをダウンロード・インストールします。
実行後はdoneが出た後にuser@XXXX:$の表示が出たら完了です。
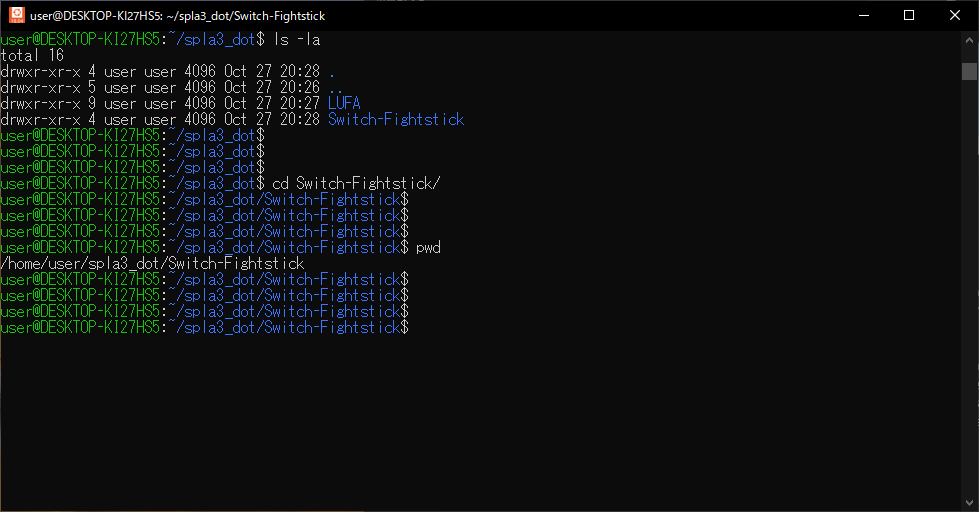
ls -la
を実行すると画像のようなファイル構成になるはずです。cd /home/user/spla3_dot/Switch-Fightstick.git
でフォルダを移動します。フォルダ移動をした後はpwd
で自分の居場所を確認しましょう。/home/user/spla3_dot/Switch-Fightstick.git
にいることが確認できたらOKです。
③ファイルのカスタマイズ
必要なプログラムのダウンロード・インストールが完了したところからファイルをカスタマイズしていきます。
git checkout -b work-spla3
で今回の開発用ファイルの編集準備をします。ls -la
を実行すると
画像のようにファイルがいくつも表示されるはずです。
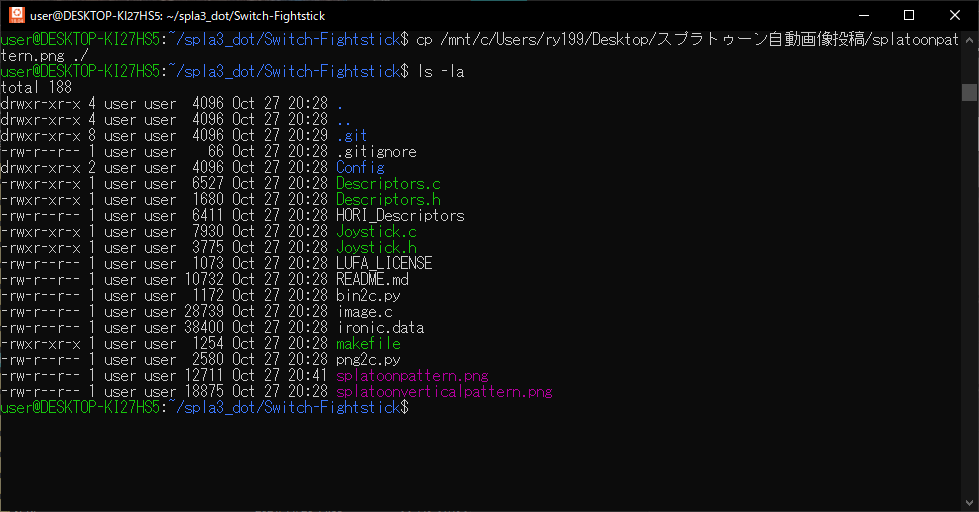
このフォルダにあるsplatoonpattern.png
がドット絵で描きたい画像ファイルになるのでこの画像ファイルを変更していきます。cp {画像データのパス}/splatoonpattern.png ./
を実行していきますが今回の仮想PCを利用する環境の場合は/mnt/c/Users/{ユーザ名}/Desktop/
がWindowsPCのデスクトップとつながっているはずなのでls -la /mnt/c/Users/{ユーザ名}/Desktop/
でWindowsPCのデスクトップのファイルを確認したあとに
デスクトップに画像ファイルをおいてcp /mnt/c/Users/{ユーザ名}/Desktop/splatoonpattern.png ./
でコマンドを実行するのがわかりやすいと思います。ls -la /home/user/spla3_dot/Switch-Fightstick.git
を実行してファイルの時刻が現在の時刻に更新されていればファイルの入れ替えが完了です。
④Arduino用ファイル作成
ここが最も難しいところになると思います。
ls -la /home/user/spla3_dot/Switch-Fightstick.git
で確認したファイル群のうち、
png2c.py
を編集する必要がありますのでcd /home/user/spla3_dot/Switch-Fightstick.git
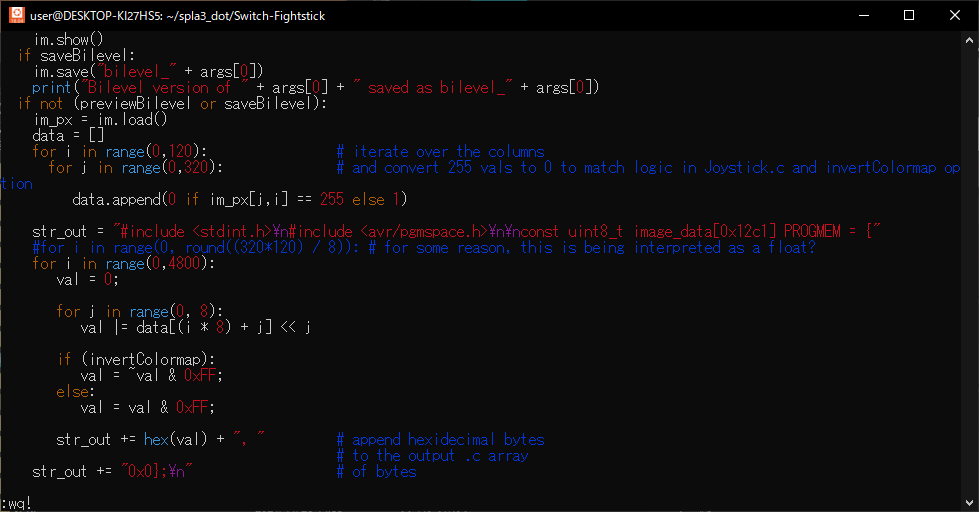
でフォルダを移動した状態でvim png2c.py
を実行してファイルを編集モードにします。
43行目付近for i in range(0, round((320*120) / 8)):
の文字列があるので#for i in range(0, round((320*120) / 8)):
で実行しない状態に変更したうえで代わりにfor i in range(0,4800):
に変更します。
※変更にはインサート(挿入)の意味のiキーを押して#を挿入
矢印キーやEnterキーで次の行に
for i in range(0,4800):
を追加してください。
変更が終わったら、Escキーを押して編集モードから脱出
:wq!を入力したあとにエンターで変更終了です。
最終的な状態は画像のようになるはずです。
もし編集で誤ってしまった場合は、Escキーを押して編集モードから脱出します。
その後に
:q!を入力すると書き込み(Write)を実行せずに脱出できるので
再度vim png2c.py
から実行して直してください。
※ウスターは宗教的な理由でvimを使いますが標準で使えるエディタはviかnanoだと思います。
vimで実行できない場合はvim部分をviに変更して実行してください。
同様の編集をls -la /home/user/spla3_dot/Switch-Fightstick.git
で確認したファイル群のうち、makefile
でも編集する必要がありますのでcd /home/user/spla3_dot/Switch-Fightstick.git
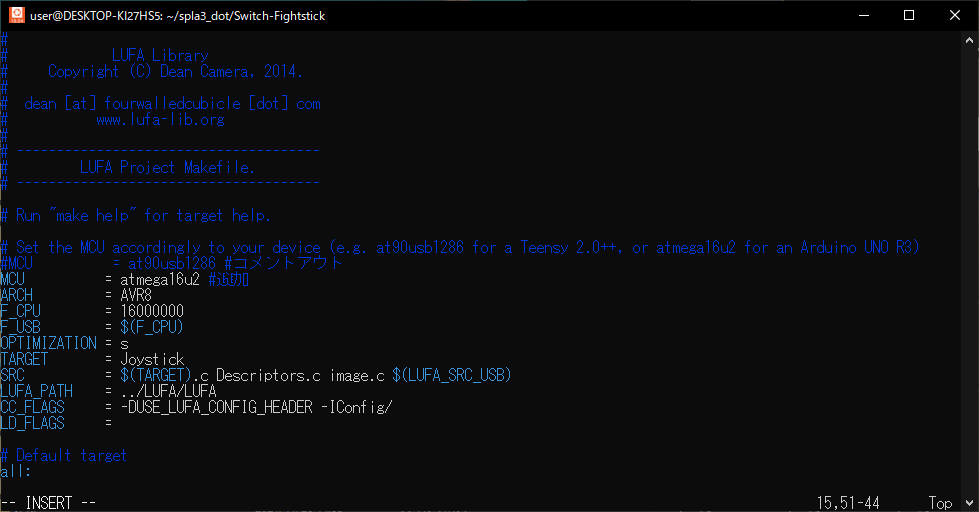
でフォルダを移動した状態でvim makefile
を実行してファイルを編集モードにします。
16行目付近にMCU = at90usb1286
という文字列があるので、これをArduino Uno Revision3のMCUに変更します。#MCU = at90usb1286 #コメントアウトMCU = atmega16u2 #追加
最終的な状態は画像のようになるはずです。
ここまで来たのでやっとArduinoに書き込む用のファイルを作成できます。cd /home/user/spla3_dot/Switch-Fightstick.git
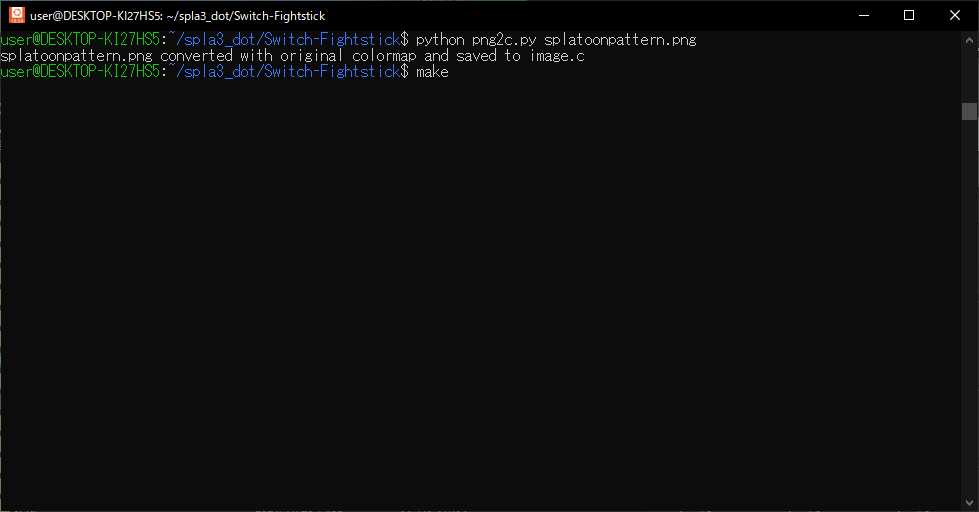
でフォルダを移動した状態でpython png2c.py splatoonpattern.png
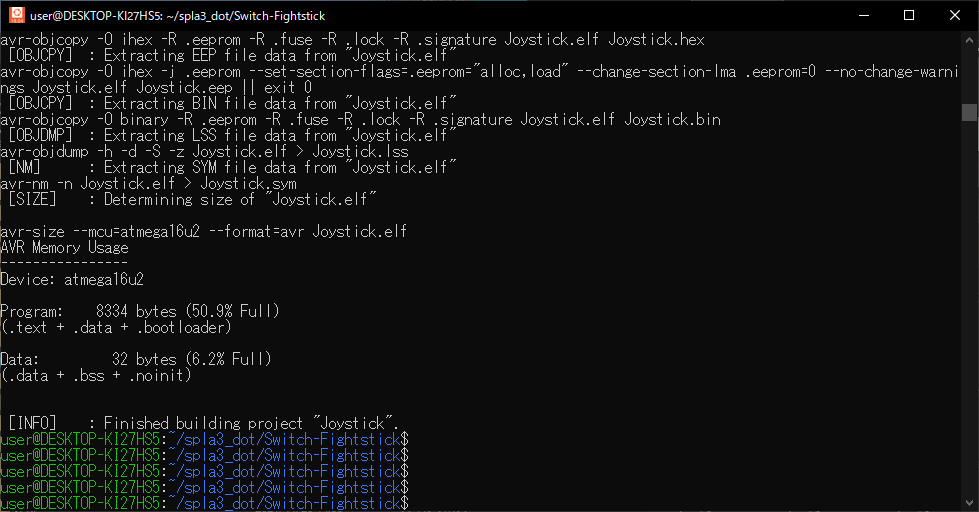
そしてmake
を実行します。
実行後はFinished building project “Joystick”.が出た後にuser@XXXX:$の表示が出たら完了です。

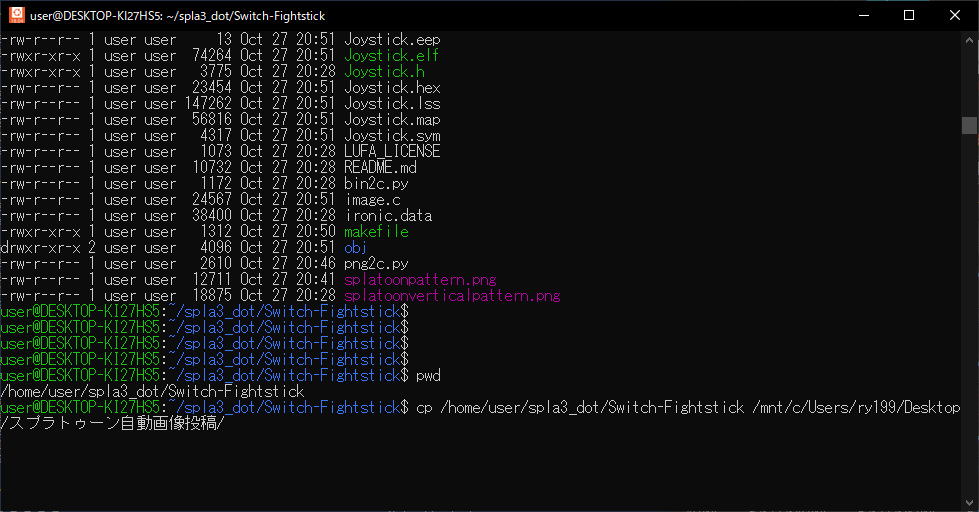
ls -la /home/user/spla3_dot/Switch-Fightstick.git
を実行すると
Joystick.hex
が最新の日付で更新されていると思います。
⑤ファイル移動
WSL2の仮想PCで生成したJoystick.hexをWindowsにデスクトップフォルダにコピーします。
(②で画像ファイルを持ってきたのとは逆方向のファイルコピーです)cp /home/user/spla3_dot/Switch-Fightstick.git/Joystick.hex /mnt/c/Users/{ユーザ名}/Desktop/Joystick.hex
WindowsのデスクトップにJoystick.hexのファイルがコピーできていれば完了です。
⑥Arduinoへデータ書き込み
WindowsからArduinoに書き込むためには
dfu-programmerというソフトをダウンロードする必要があります。
https://sourceforge.net/projects/dfu-programmer/files/
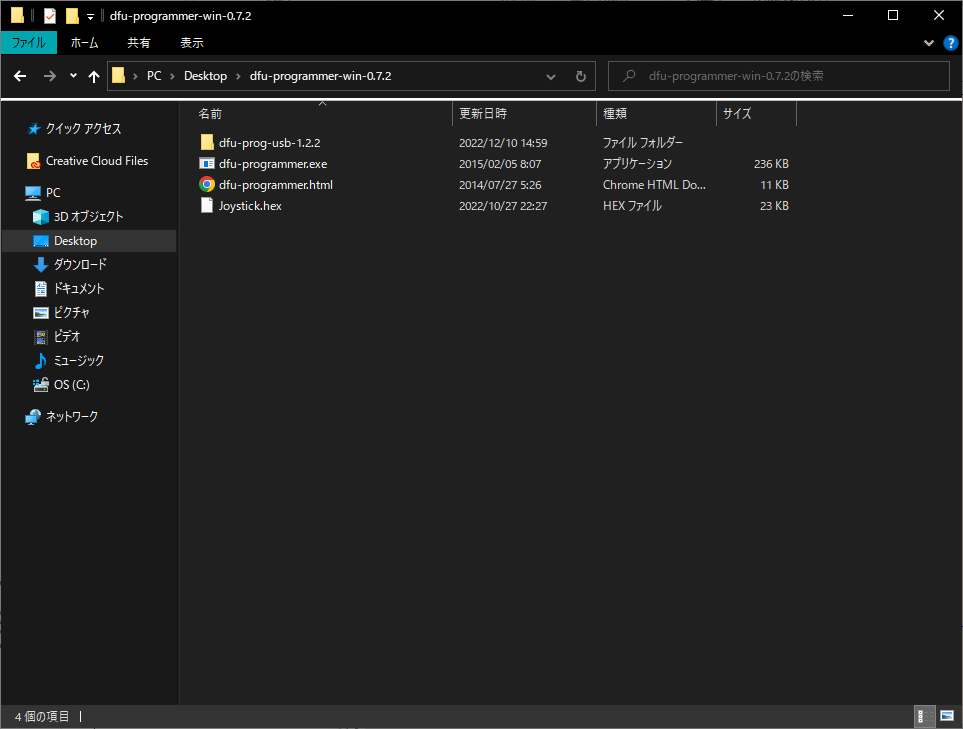
から最新のファイルをダウンロードしてWindowsのデスクトップに配置しましょう。
※ファイルがzip等の場合は解答してデスクトップにおいてください。
そして同じフォルダの中に先程仮想PCからコピーしてきた
Joystick.hexを配置して下さい。
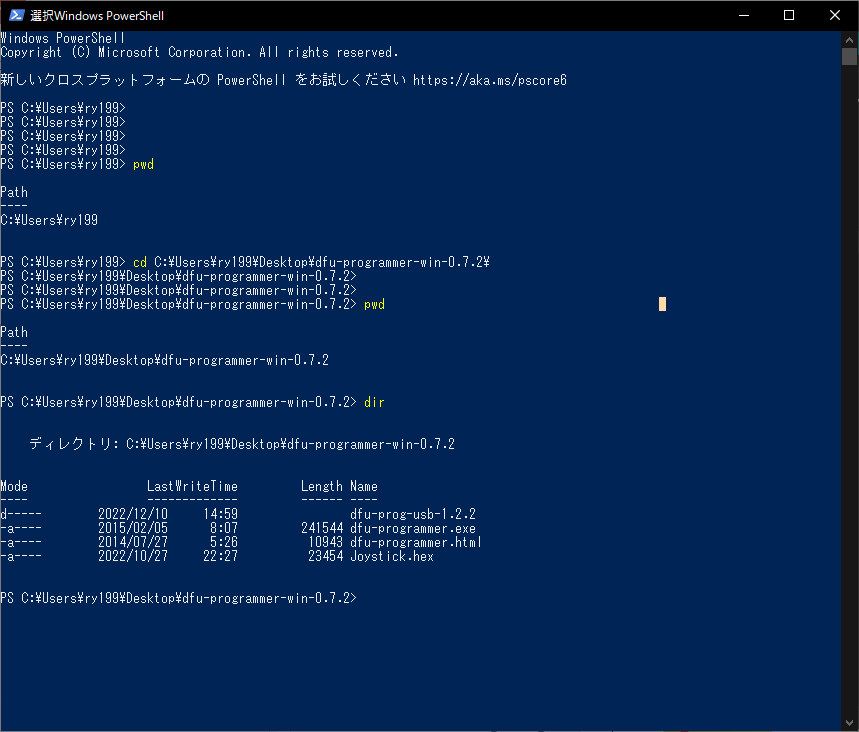
フォルダ構成は画像のようになっていればOKです。
そしていよいよArduinoへの書き込みです
まずWindowsからPowerShellを開きます
スタートボタン→検索→PowerShellと入力すると
検索のトップに出てくるのでそのままクリックして開きます。pwd
と入力すると自分の居場所がわかりますので、おそらく
C:\Users{ユーザ名}にいると思います。
先程開いたデスクトップのdfu-programmerのフォルダまで行きたいのでcd C:\Users{ユーザ名}\Desktop\dfu-programmer-win-0.7.2
でフォルダを移動します。
再度pwd
を実行すると
移動できたことが確認できるはずです。dir
を打つと先程確認したフォルダ構成と同じファイル名が確認できるはずです。
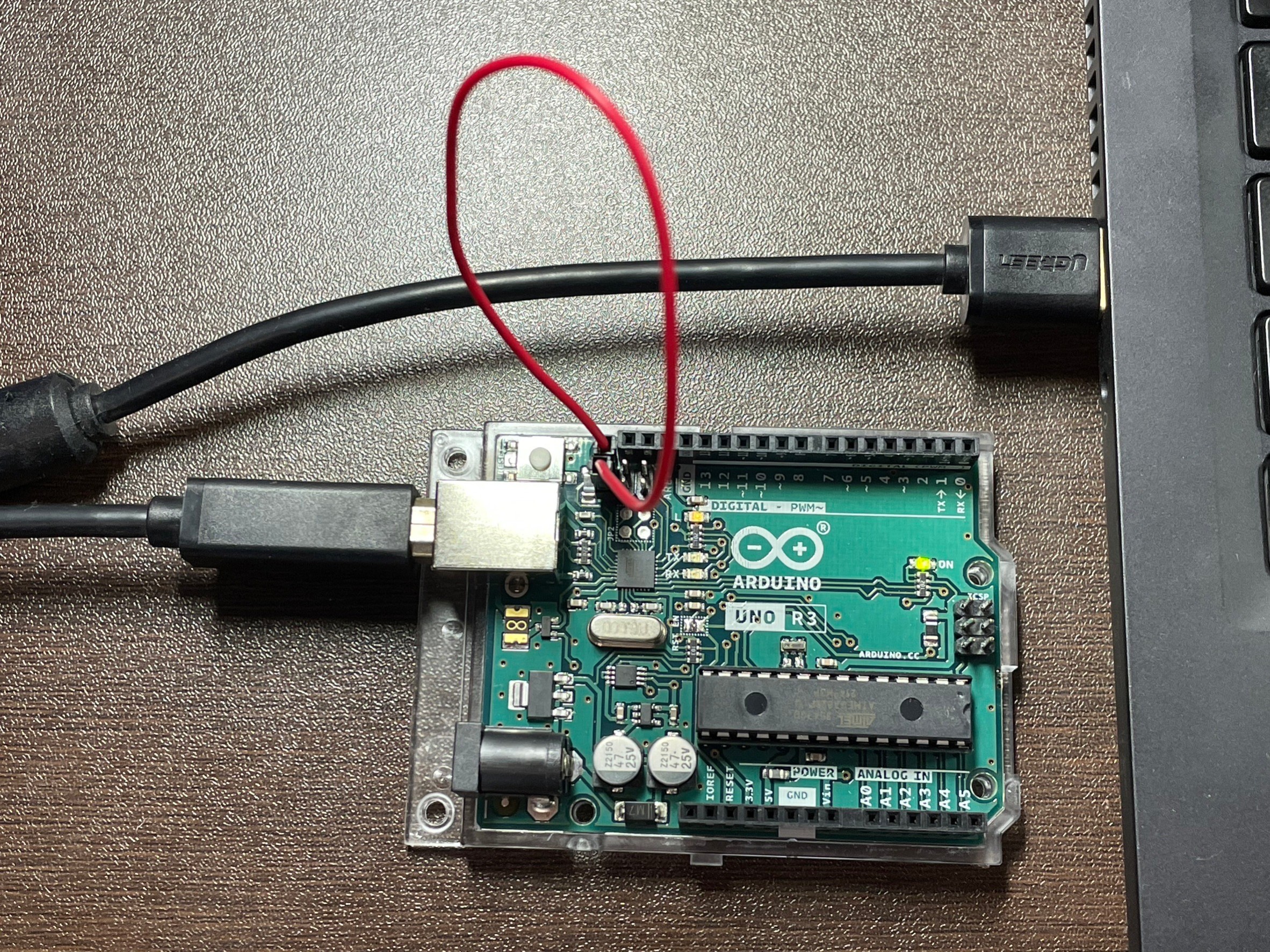
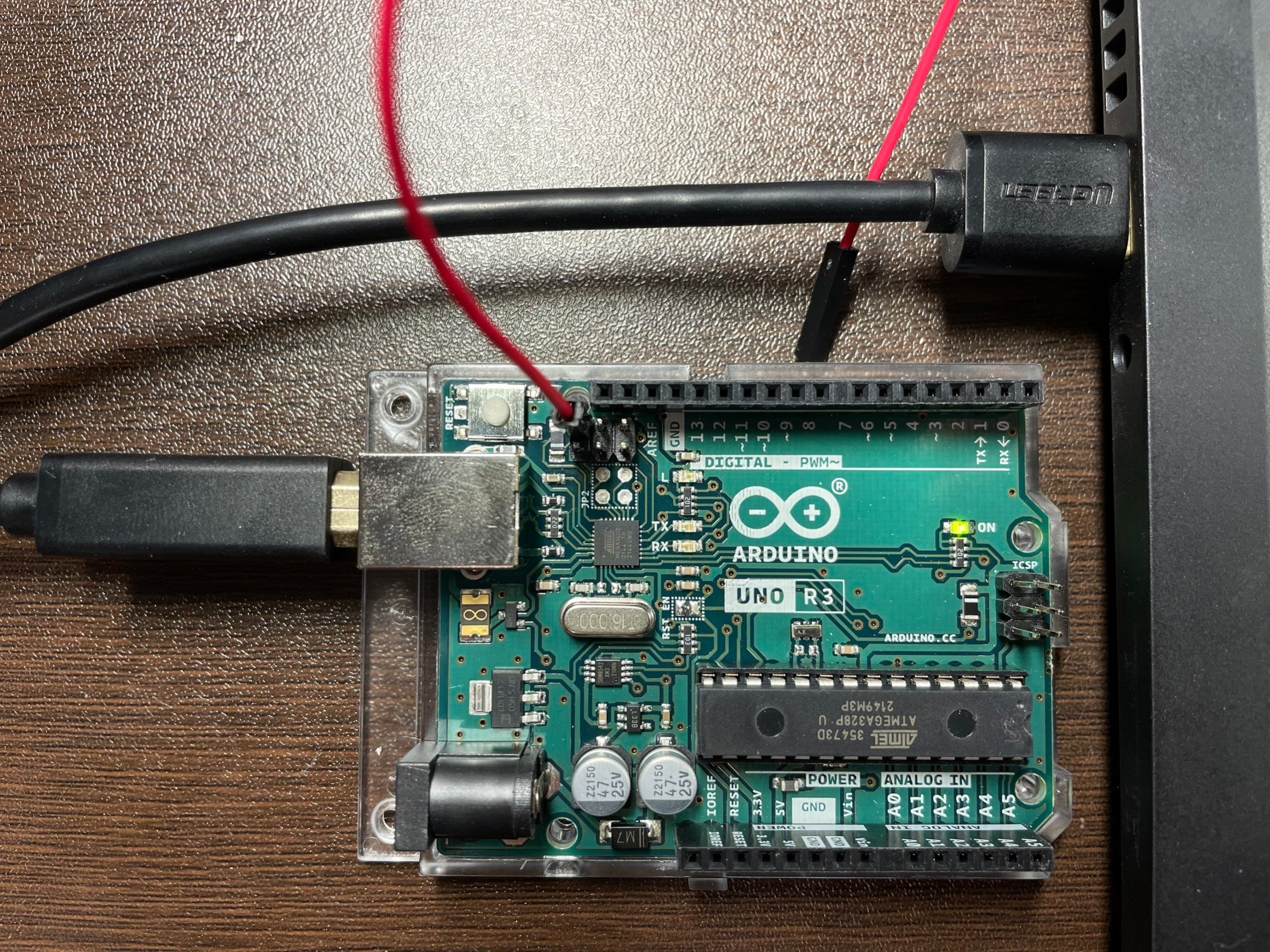
そしてここでArduinoを接続しますが
Arduinoへの書き込みモードにするために
Arduinoの1箇所を折り返しケーブルで繋いだり、金属で触れたままにして短絡した状態でUSBに接続してください。
写真だけではわかりにくい場合の詳細はこのページがわかりやすいと思います。
https://another.maple4ever.net/archives/2380/
そのあと折り返しケーブルや金属での短絡を解除すると書込み可能な状態でWindowsに接続されます。
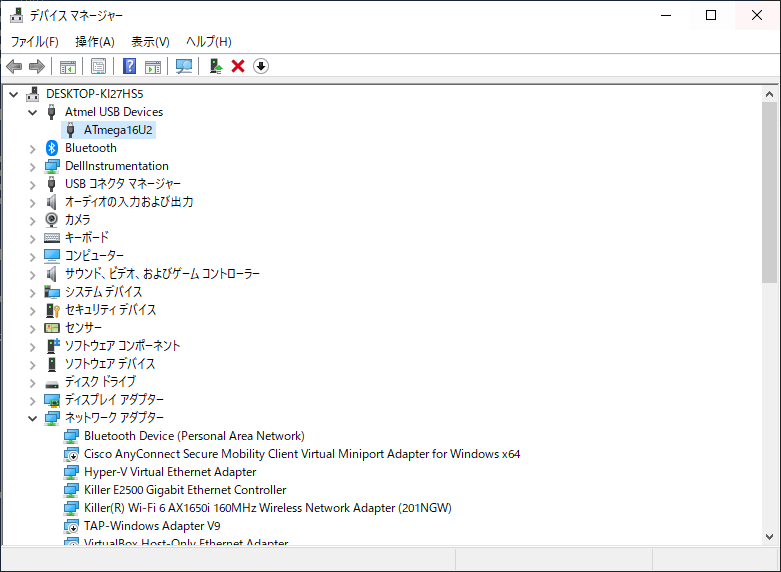
念のため確認するのであればデバイスマネージャにatmega16u2という表示が出ることを確認しましょう。
画像のように表示されていればOKです。
※画像のように行事されていてもNGとなるハマりポイント1があるのでご注意ください(後述)
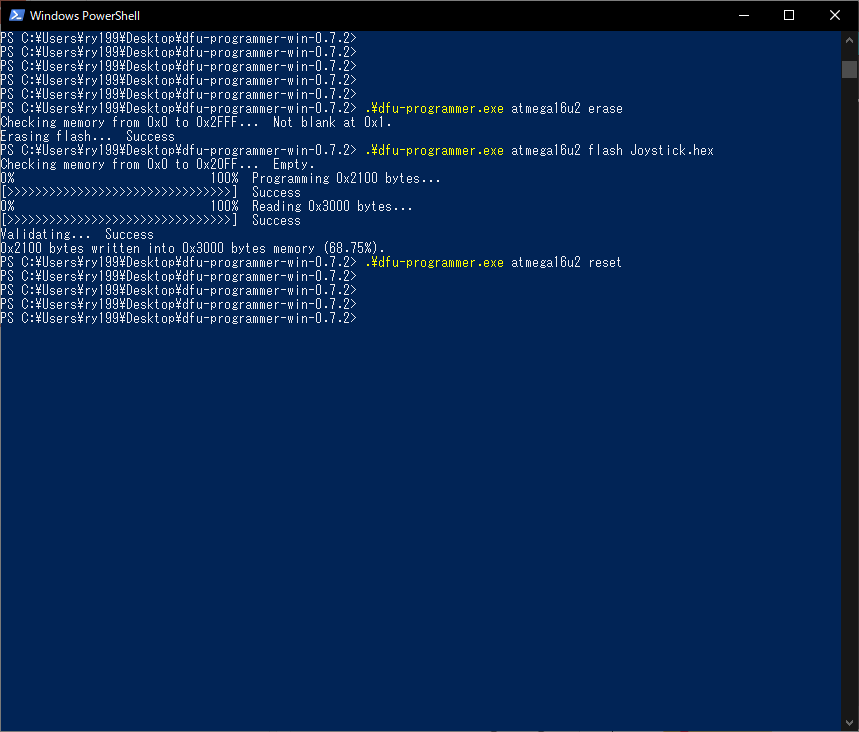
そしてPowerShellで.\dfu-programmer.exe atmega16u2 erase.\dfu-programmer.exe atmega16u2 flash Joystick.hex.\dfu-programmer.exe atmega16u2 reset
を順に打っていくと書き込みが完了します。
これでArduinoの準備は完了です。
⑦スプラトゥーン投稿準備
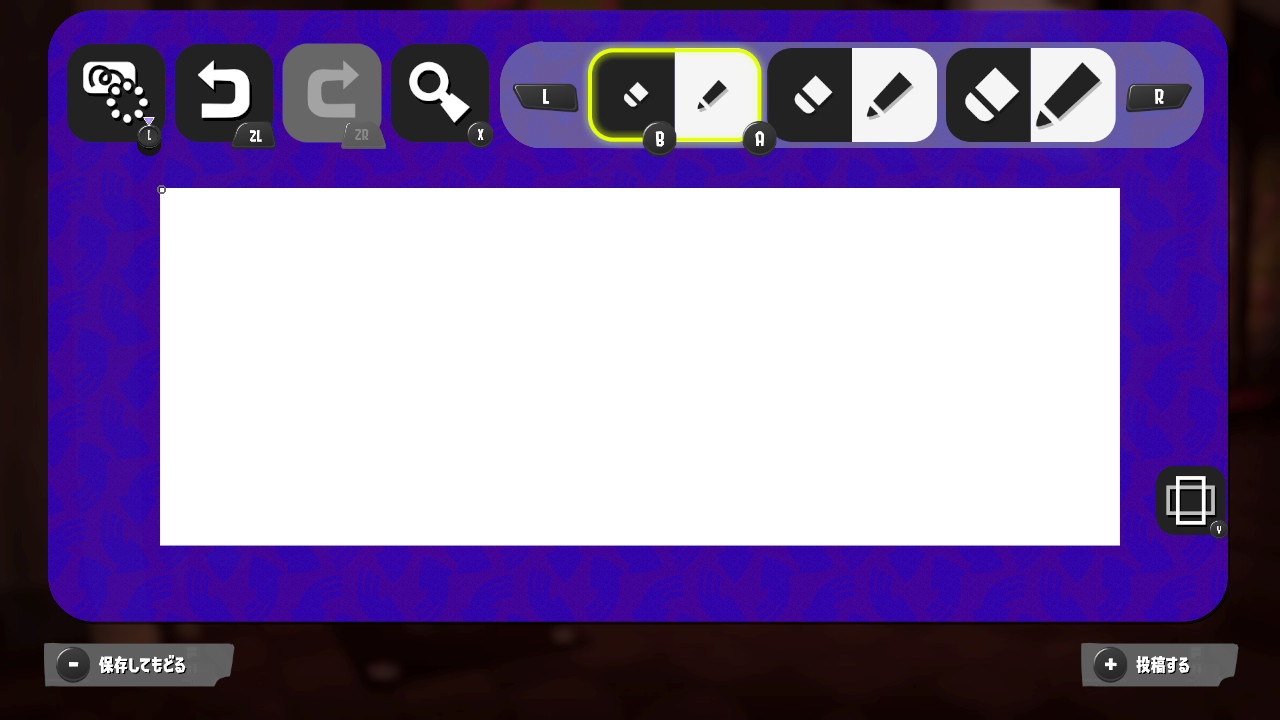
スプラトゥーン3を起動してイラスト投稿用の赤いポストまで移動し投稿画面を開きましょう。
ペン先を一番左の細いものに変更します。
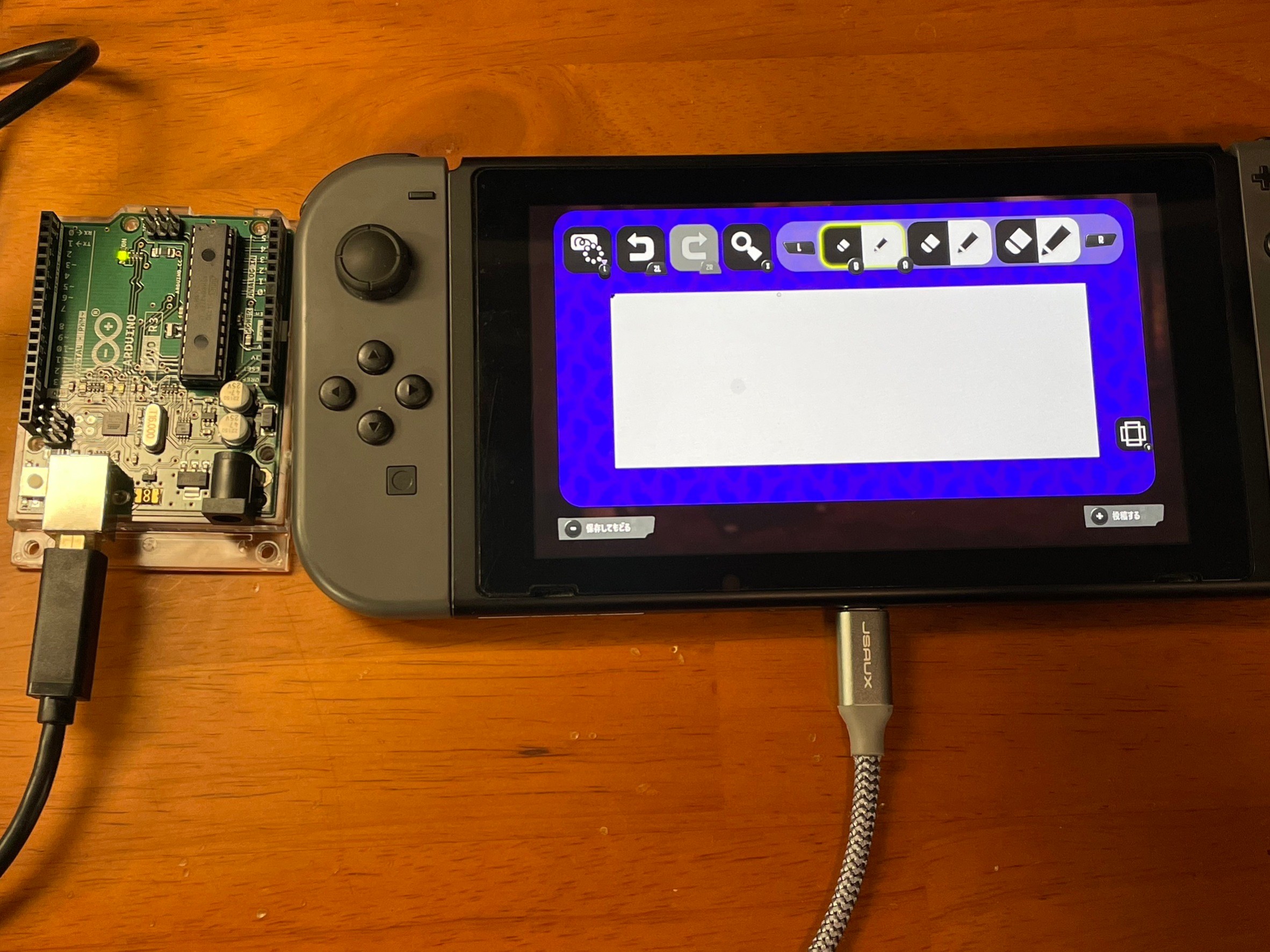
下の画像のようにArduinoをNintendoSwitchにUSB3.0変換アダプタを間に繋げて
Arduinoを挿すと自動的にカーソルが左上から順番に動き出して、上の段からドット打ちによる描画が開始されます。
※ハマりポイント2があるのでご注意ください(後述)
⑧イラスト投稿
イラストが出来上がったらツイッターなどに投稿しましょう。
ドットを打ち終わるまでに20~30分程度かかったのでドットを打つ際には
NintendoSwitchにある程度バッテリーがある状態で行うことをおすすめします。
ハマりポイント
<ハマりポイント1>
dfu-programmer で Arduino に書き込めないことがあります。
ウスターは1度ハマってしまったのですが、デバイスマネージャーを見てatmega16u2があるにも関わらず.\dfu-programmer.exe atmega16u2 erase
で失敗して不思議におもっていました。
他の方で同じ問題にハマった方のブログで
一度デバイスを削除してdfu-programmerのパスを検索して手動でドライバーを適用したら書き込めました。ということで実践したらドンピシャで解決しました。
参考にしたのは↓のブログ
https://error-astray.hatenablog.com/entry/2019/12/17/012324
ドライバーソフトウェアの更新の箇所を参考にしました。
<ハマりポイント2>
ペン先を一番左の細いものに変更した後、ArduinoをNintendoSwitchに挿したときになぜかペン先が1番細いモードから1つ太いモードに変わることがあります。
自動でドットが打たれるまでは、ペン先が1番細くなっていることを確認することが大切です。
もしペン先が1番細くなっていなければ、
ドット打ちの最初のうちに手動で1番細いペン先を変更すると
次の段からは大きく問題が発生しません。(一番上の段は微妙にずれてしまいますが仕方なし)
感想
エンジニアがやりそうなことを非エンジニアでもできるように説明するのは難しいという話をしました。(→そのときのポッドキャスト)
が本当にこのブログでできるか?とは引き続き思っているので再現性があるか非エンジニアの方に是非試してもらいたいですね。
※前提のレベルが高すぎるとか言われたら記事を追記します。
参考資料
ホストあらBさんの過去のスプラトゥーン3自動ドット打ち記事
ほぼ同じことをされている方の画面キャプチャなし記事
Python3系で同じことをやった方の記事
Arduinoの書き込み時にどこの線をいつ短絡しているかの詳細画像がわかる記事
Arduino書き込み失敗時のトラブルシューティング記事



コメントを残す