ウスターソースを愛するウスター商事でございます。
2021年12月にあらBさん主催のアドベントカレンダーに参加させて頂いたので、その記事を書きたいと思います。
今回はWordPressを使ったショッピングサイトを作ってみたいと思います。
目次 本ページは15分くらいで読めます。
背景
個人で作りたいときに作りたいものを、比較的に小規模な単位で作成できる時代になってきました。
みなさんが物を売りたいと思ったときに、真っ先に思いつくのはメルカリなどのフリマアプリでしょうか。
ウスターも早速使ってみましょう…。
・ん?メルカリは同じものを多数売るときはメルカリShopsという商店向けのシステムがあるんですね知りませんでした。
・んん?手数料10%??なるほど…意外と掛かるんですね。ショップじゃなくても手数料は10%です。
・んんん?メルカリShopsさん、なるほどなるほど…ショップや商品のレイアウトを変えたり、送料を細かく設定したりできないんですね。
操作がめんどくさい割には自由度が低い上に手数料も安くない・・・
自分で自由に作ってみよう!!
ということでブログの時点でレンタルサーバーとyamamochi.comのドメインが有るので
試しにショッピングサイトを作ってみることにしました。
実際に作ったものはこちら↓
ウスター商事_WEBショップサイト
作り方の概要
- 1.レンタルサーバーを借ります(このブログはXserverから)。
- 2.ドメインを借ります(このブログはお名前.comから)。
- 3.レンタルサーバーとドメインを紐付けます(レンタルサーバ↔yamamochi.com)。
- 4.レンタルサーバーにWordPressをインストールします。
- 5.WordPressにショップサイト用の機能をインストールします(WelCartのプラグインとテーマ)。
- 6.ショップ基本情報・支払方法の設定をします。
- 7.配送方法・送料の設定をします。
- 8.各種メール(注文受付とかユーザ登録とか)のテンプレートを設定をします。
- 9.商品を登録していきます。
- 10.商品の画像や説明を追加していきます。
- 11.トップページのヘッダ画像や商品ジャンルとかカテゴリ分けを追加します。
- 12.メールが送受信できることを確認します。
- 13.カード決済会社の審査が降りたら、めでたくショッピングサイトの開業!
具体的な手順
概要で記載した
1.レンタルサーバーを借ります(このブログはXserverから)。
2.ドメインを借ります(このブログはお名前.comから)。
3.レンタルサーバーとドメインを紐付けます(レンタルサーバ↔yamamochi.com)。
4.レンタルサーバーにWordPressをインストールします。
までは、ブログを立てた時点で完了しています(そのうち違う記事で作り方を書いておきます)
・5.WordPressにショップサイト用の機能をインストールします(WelCartのプラグインとテーマ)。
からスタートしていきたいと思います。
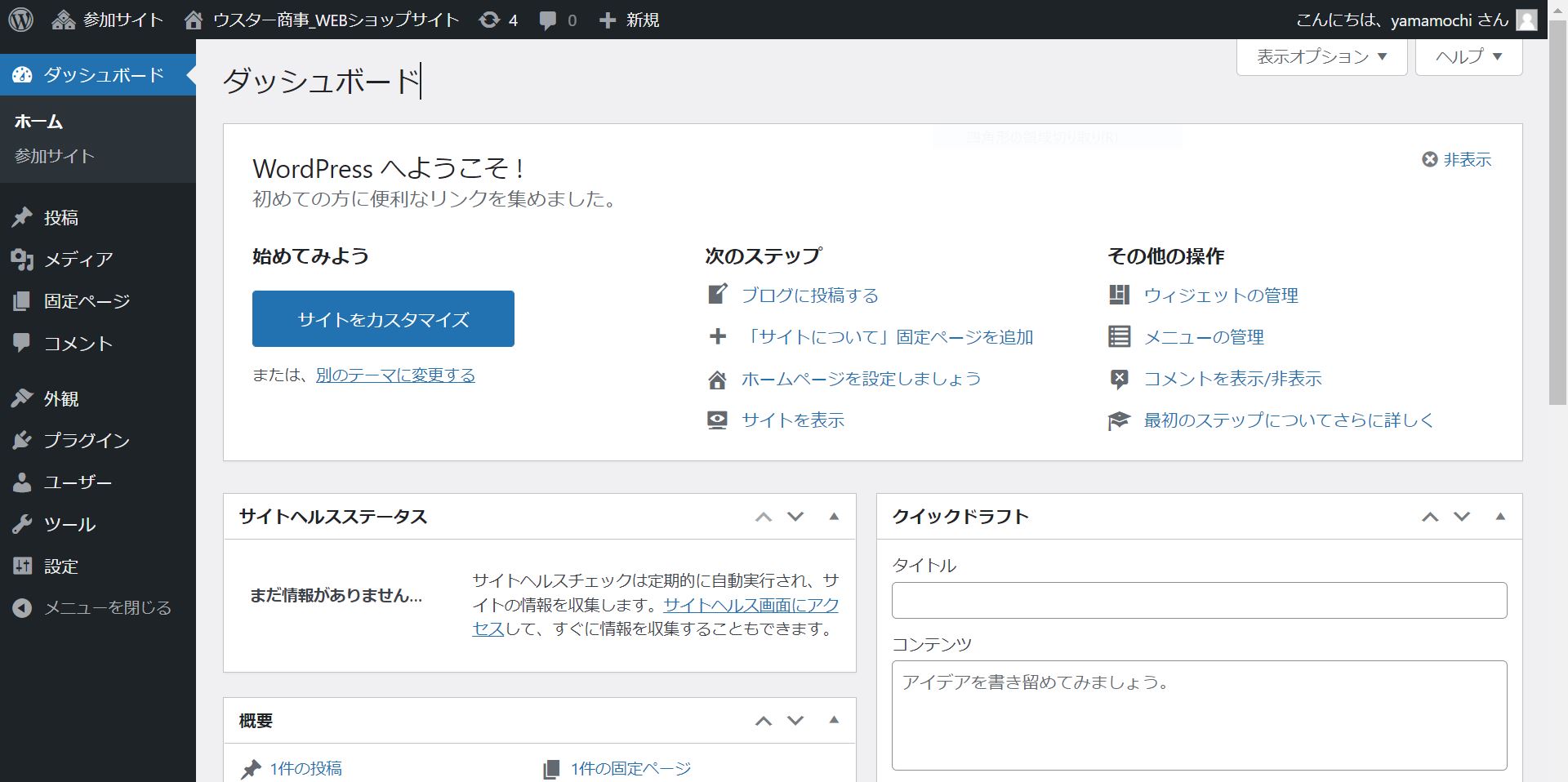
さてさてWordPressインストール後に現れるダッシュボードの画面に来ました。
WEBショップ用ツールのWelCartのプラグインとテーマ をダウンロード・インストールしていきます。
まずはプラグインからいきましょう。
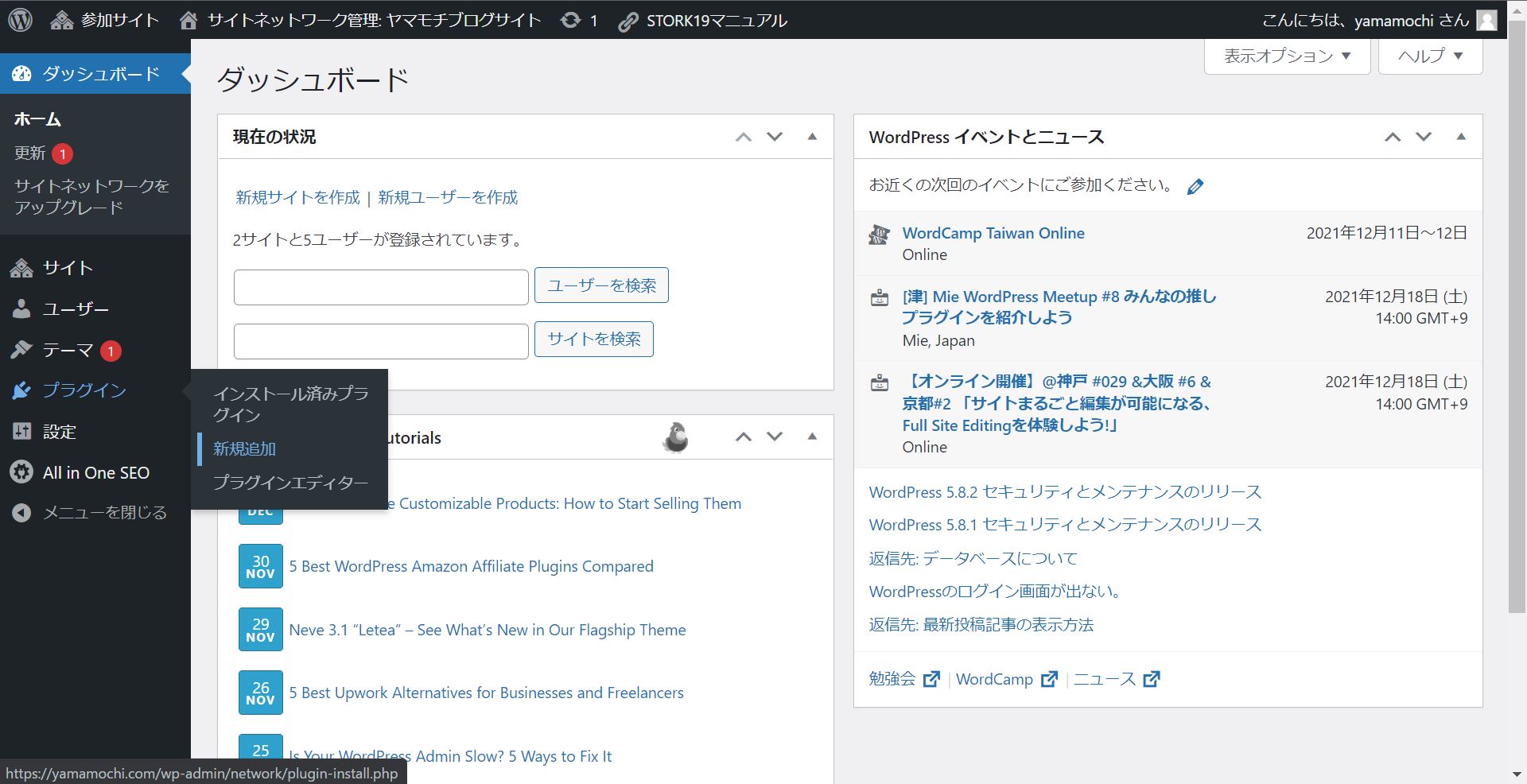
ダッシュボード左のプラグイン→新規追加を選びます。
右上の検索窓→「Welcart」と入力して検索します。
「 Welcart e-commerce」 というプラグインが見つかりますので、今すぐインストールを押します。
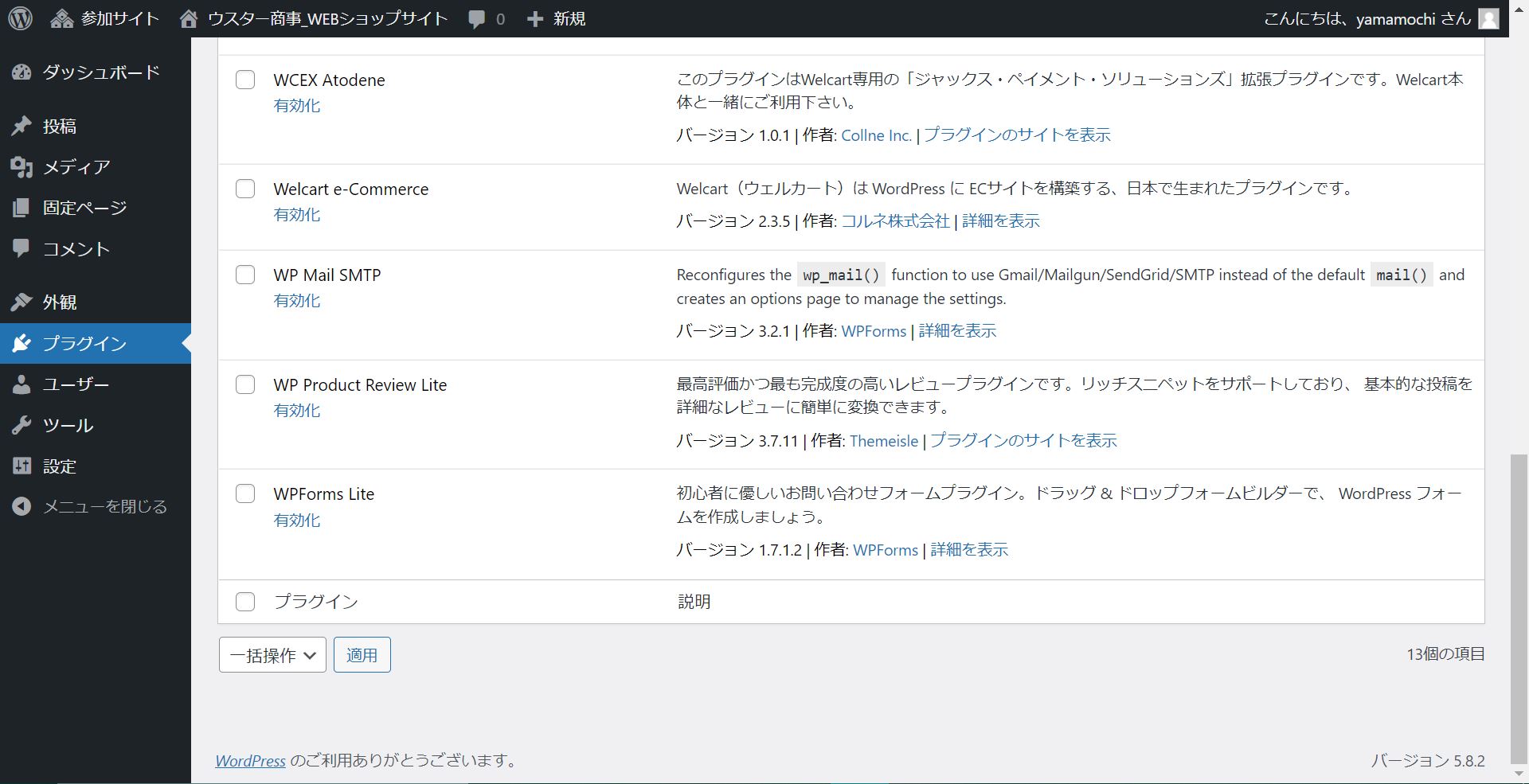
インストール済みプラグインに「 Welcart e-commerce」があれば、インストール成功です。
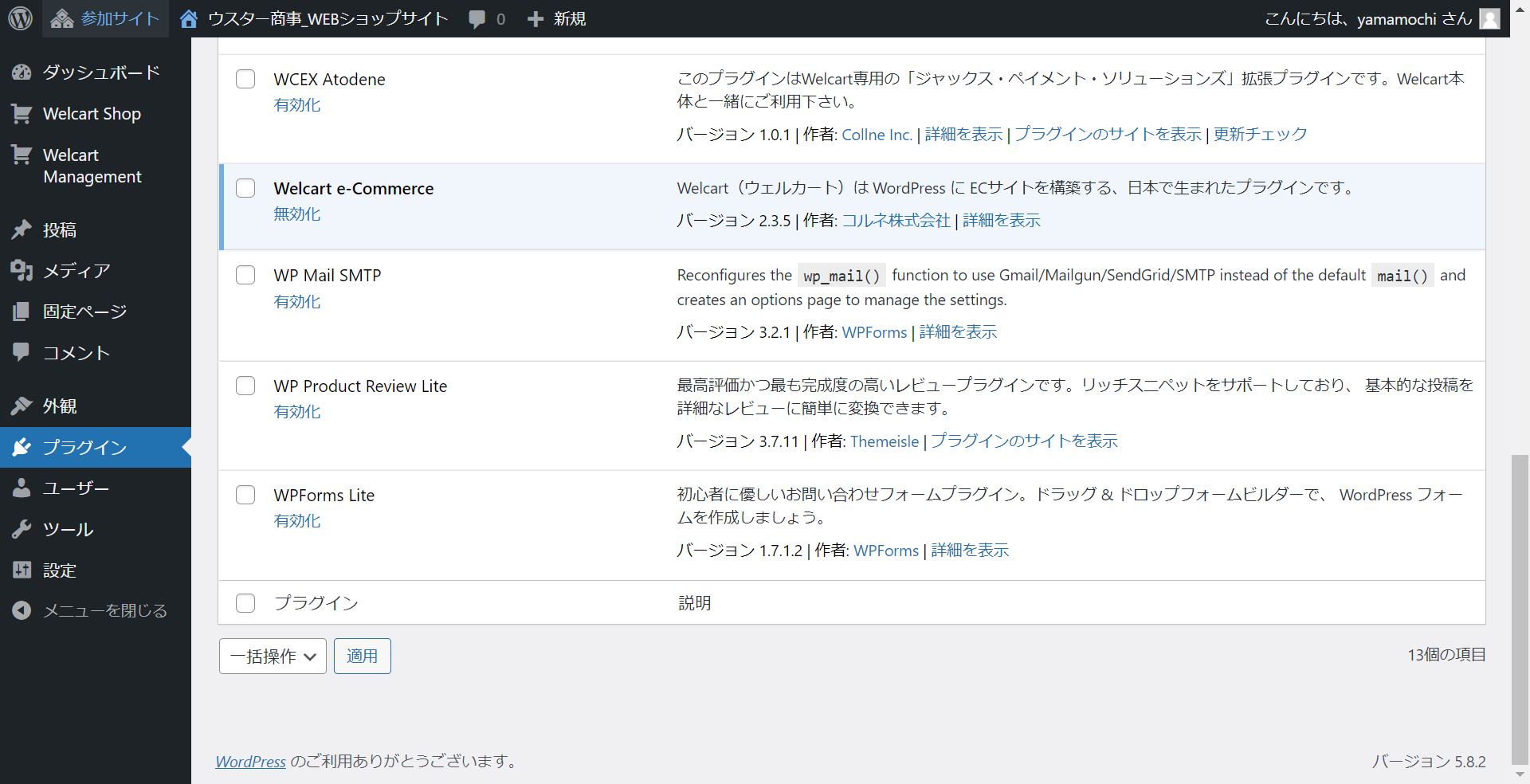
インストールしただけでは機能がONにならないので、「有効化」のボタンを押して機能をONにしましょう。
背景色が変わり、「有効化」の部分が「無効化」になっていれば完了です。
プラグインだけではWEBショップらしい外観にはならないので、WordPressのテーマをダウンロードとインストールしていきます。
Welcart 専用親テーマ Welcart Basicをダウンロード(URLはこちら)します。
.zipのファイルが手元にあればダウンロード成功です。
次はテーマをインストールしていきます。
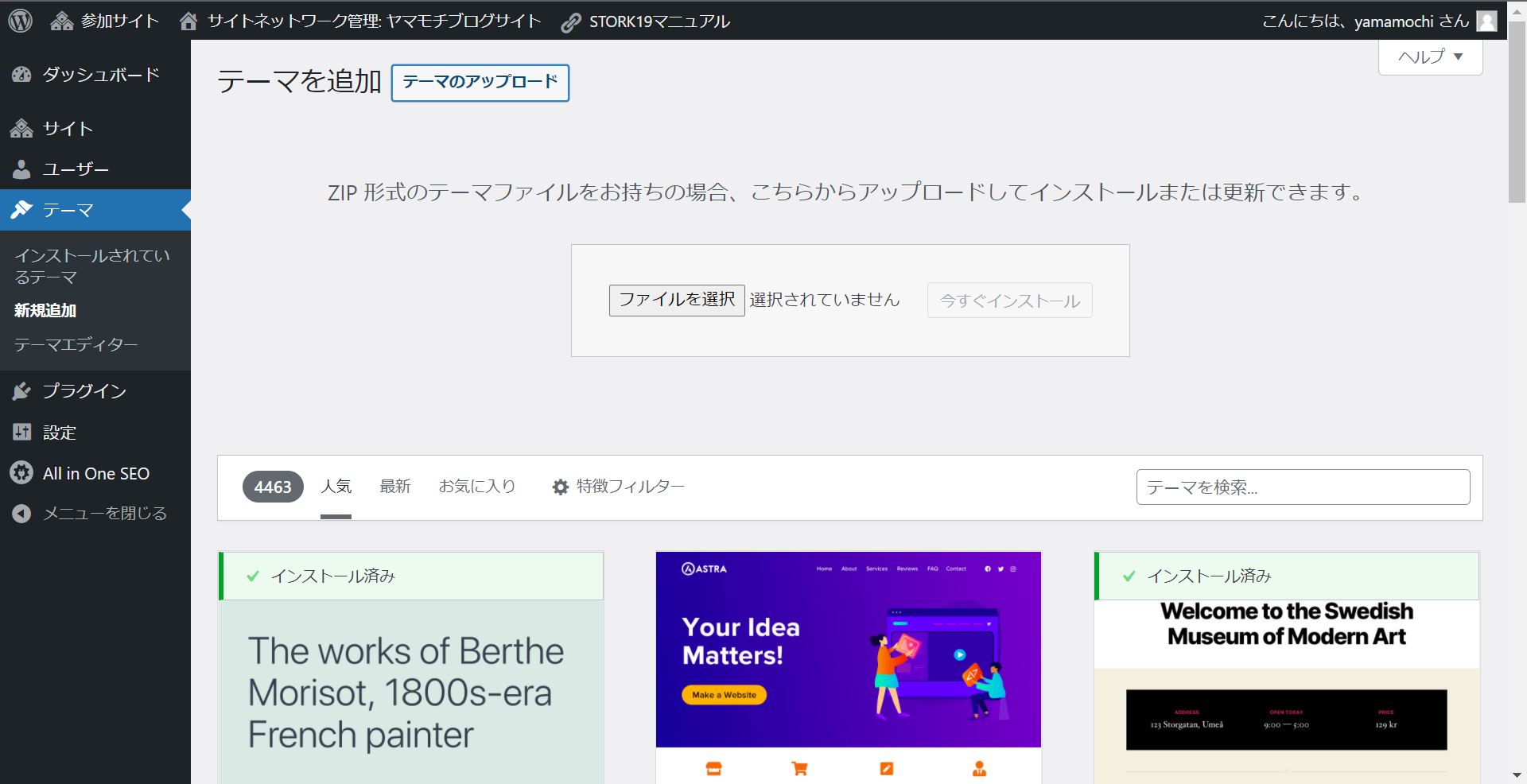
左メニューの「テーマ」を選ぶと、テーマを追加→テーマのアップロードという画面が出ますので、
テーマのアップロードを選びます。
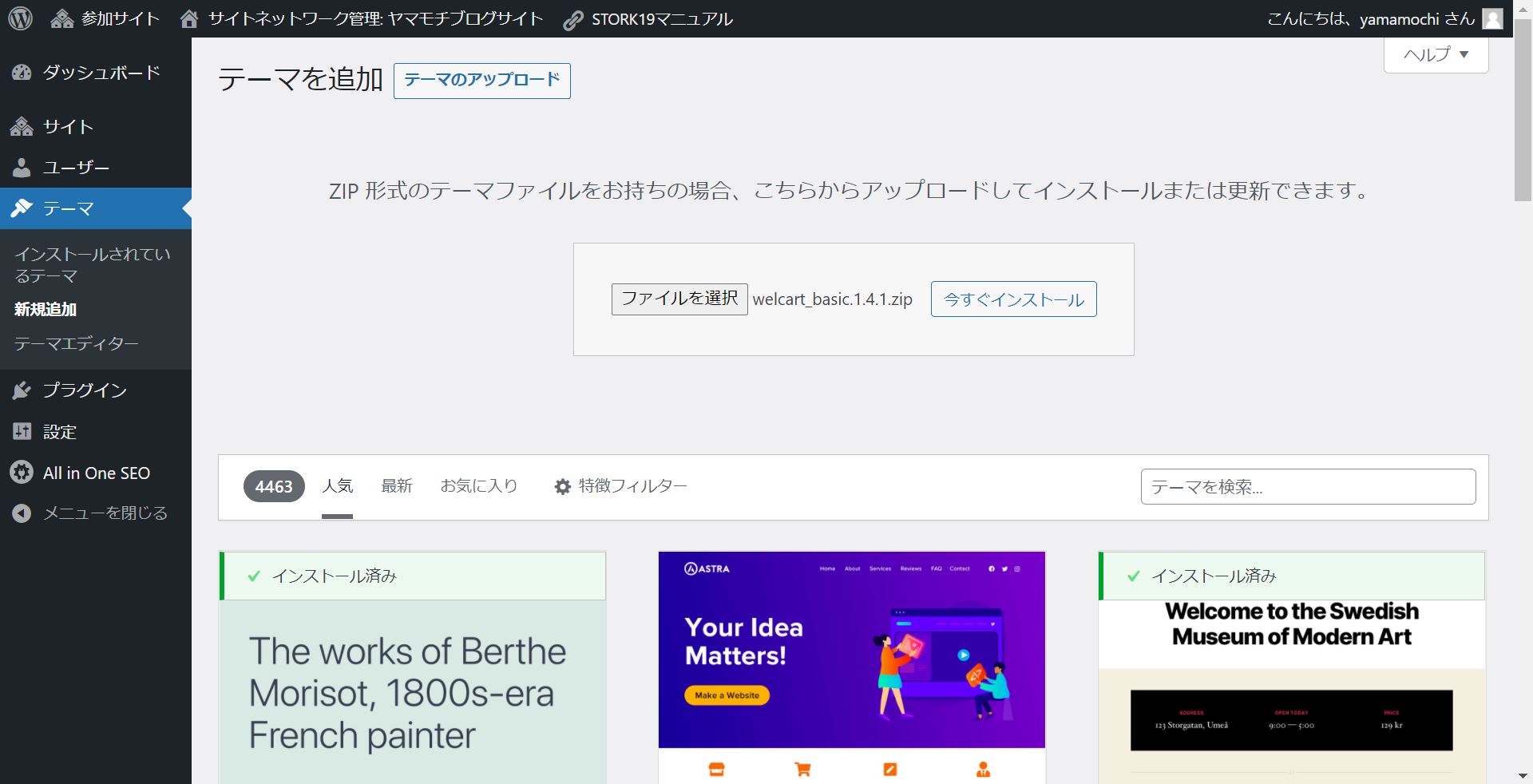
先ほどダウンロードしたファイルを選ぶと、ファイル名が表示されますので、今すぐインストールを選択します。
インストール済みテーマに「 Welcart Basic」があれば、インストール成功です。 
インストールしただけでは機能がONにならないので、「有効化」のボタンを押して機能をONにしましょう。
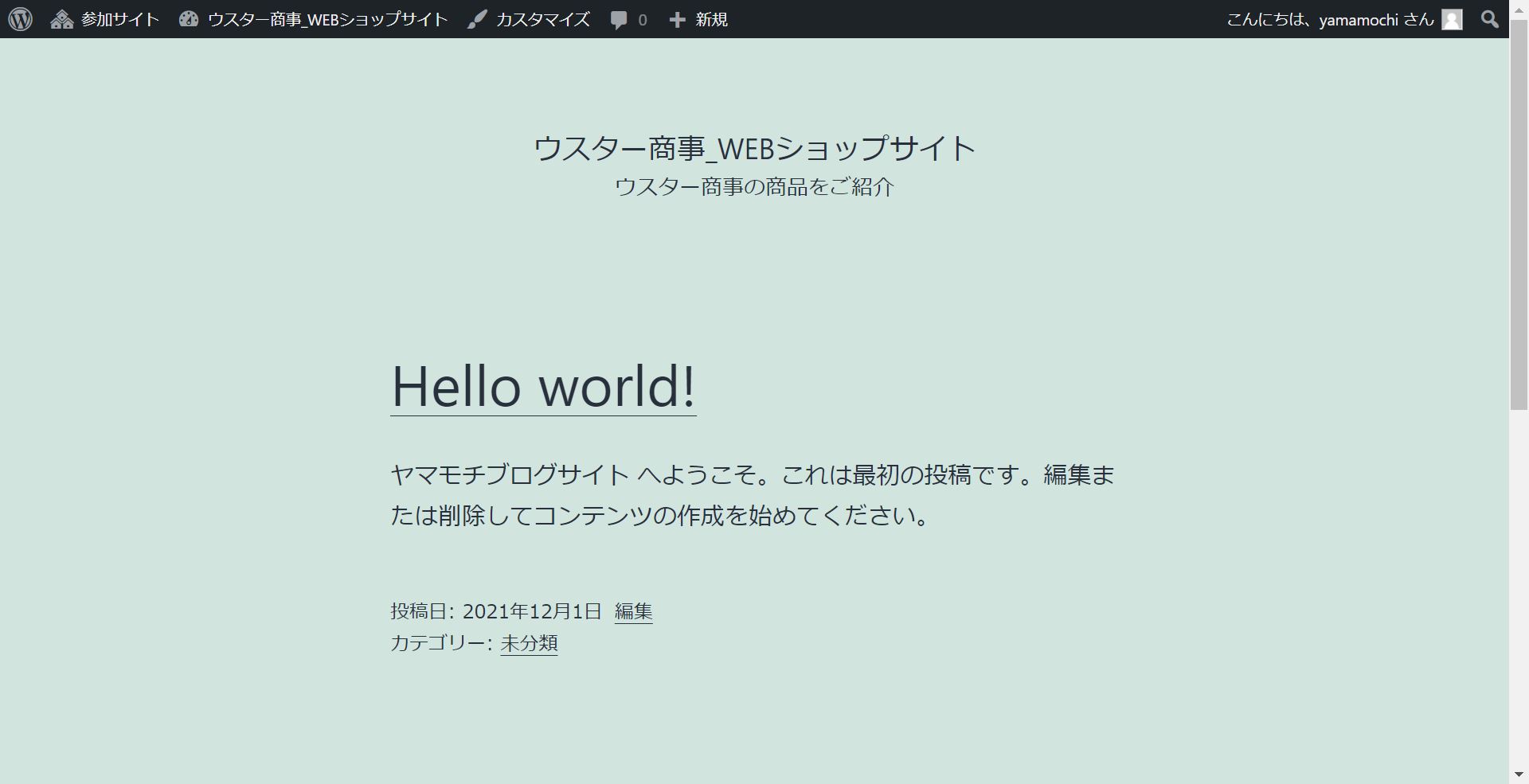
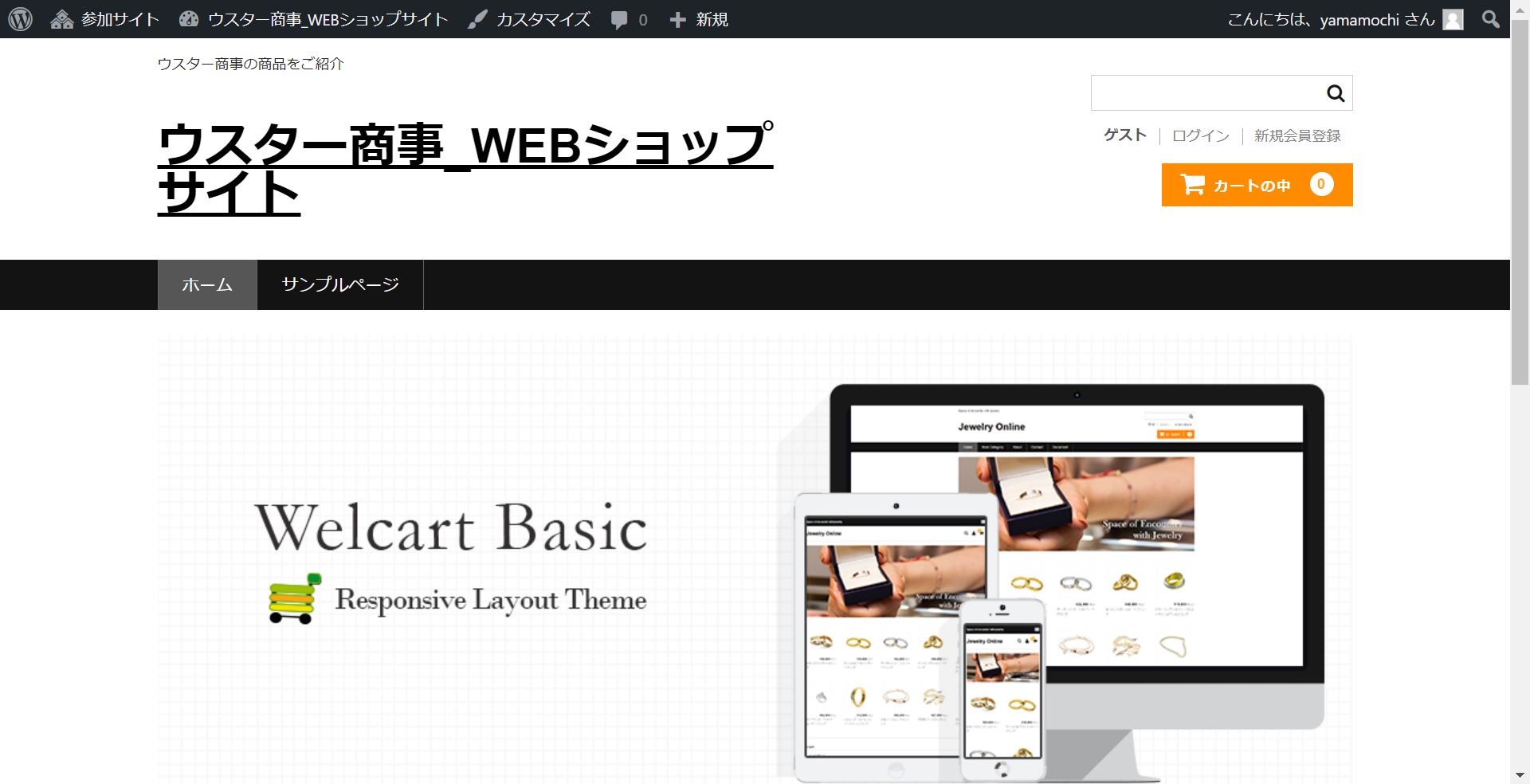
ここまでで、初期画面が表示されていたショッピング用サイトが
プラグインとテーマを入れることで
ショッピングサイトらしい画面に変わったことで、見栄えが少し整いました。
6.ショップ基本情報・支払方法の設定をします。
まずはお店の基本情報を設定していきます。
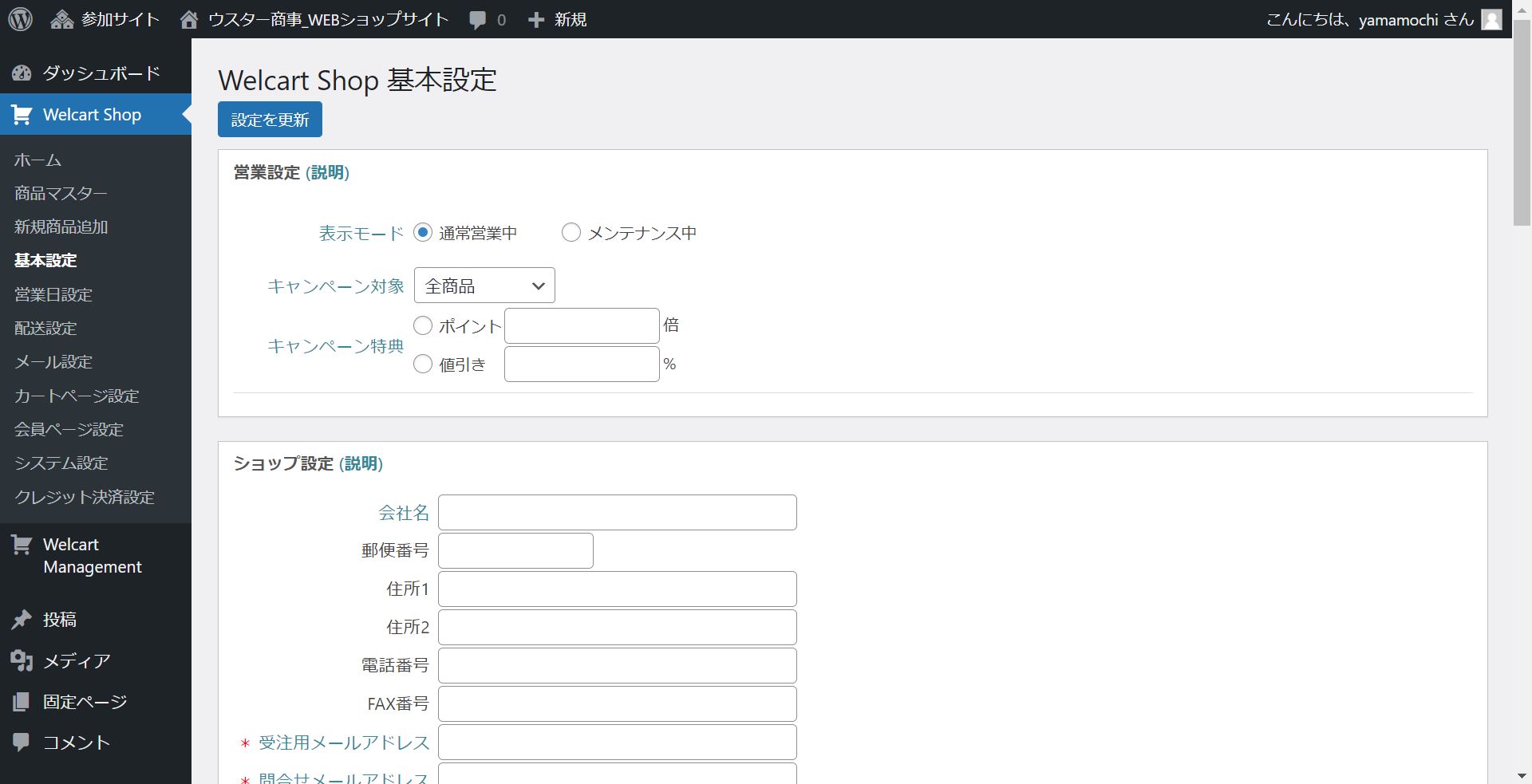
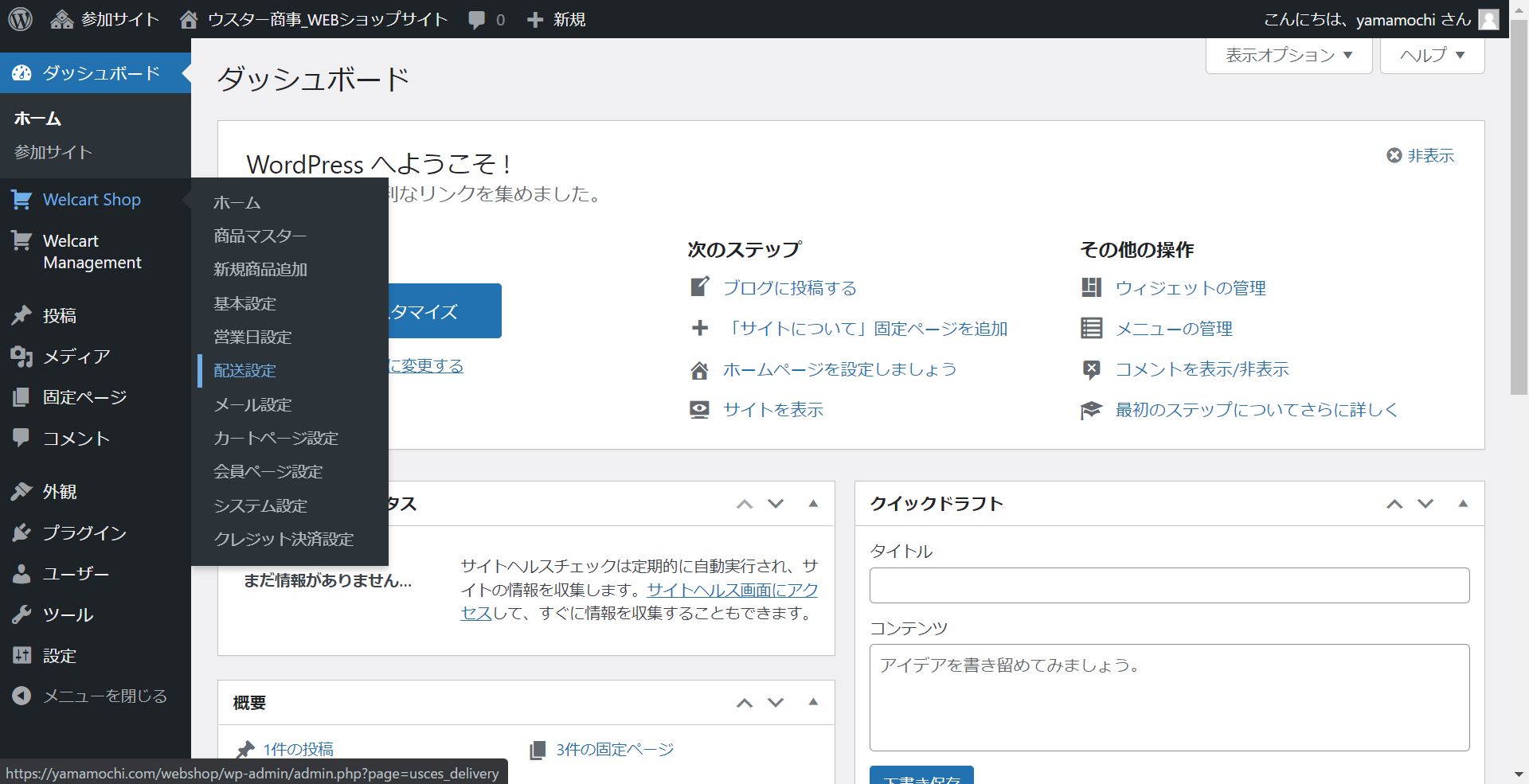
ダッシュボード左メニューの「Welcart Shop」→「基本設定」を選びます。 
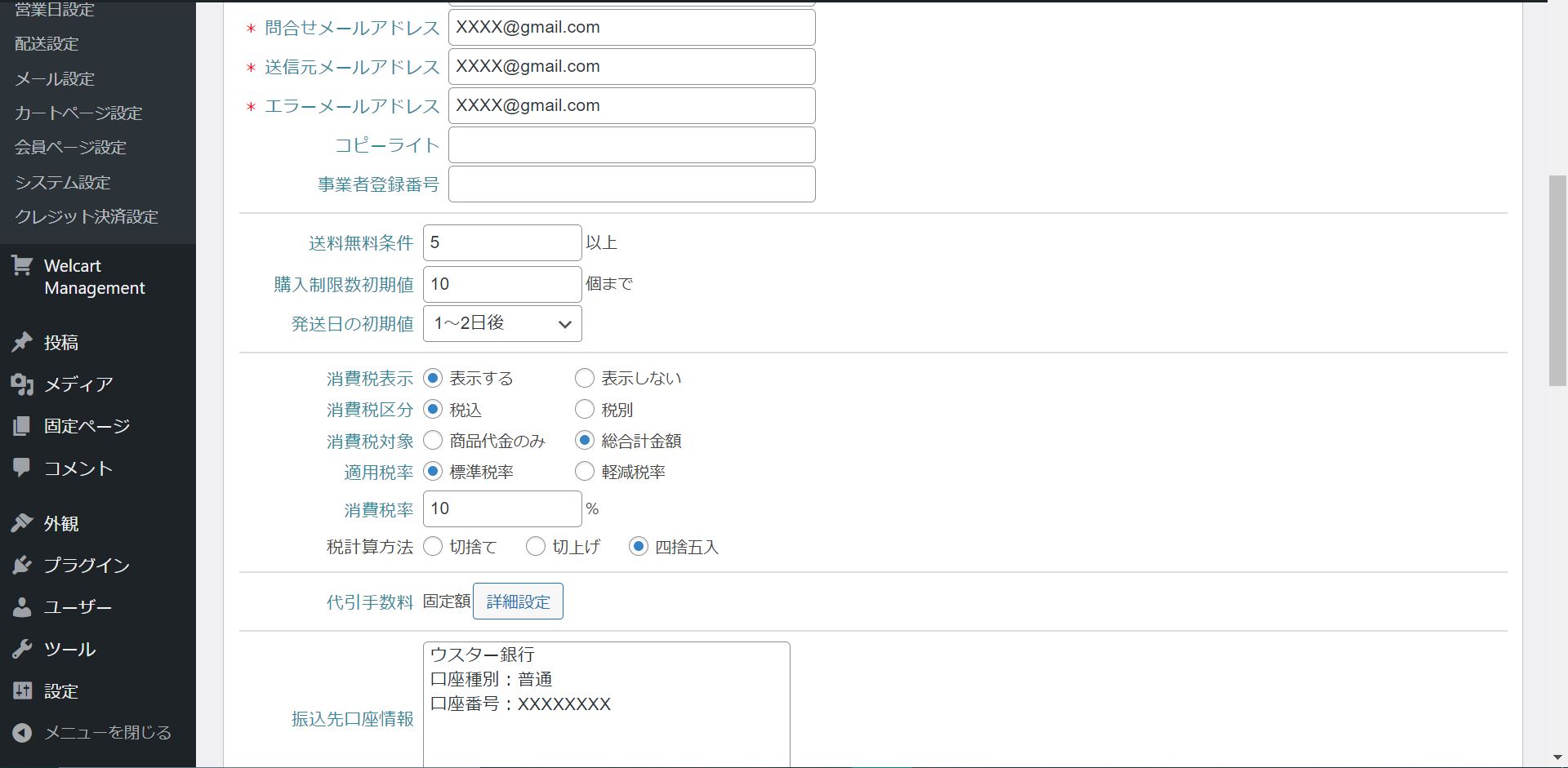
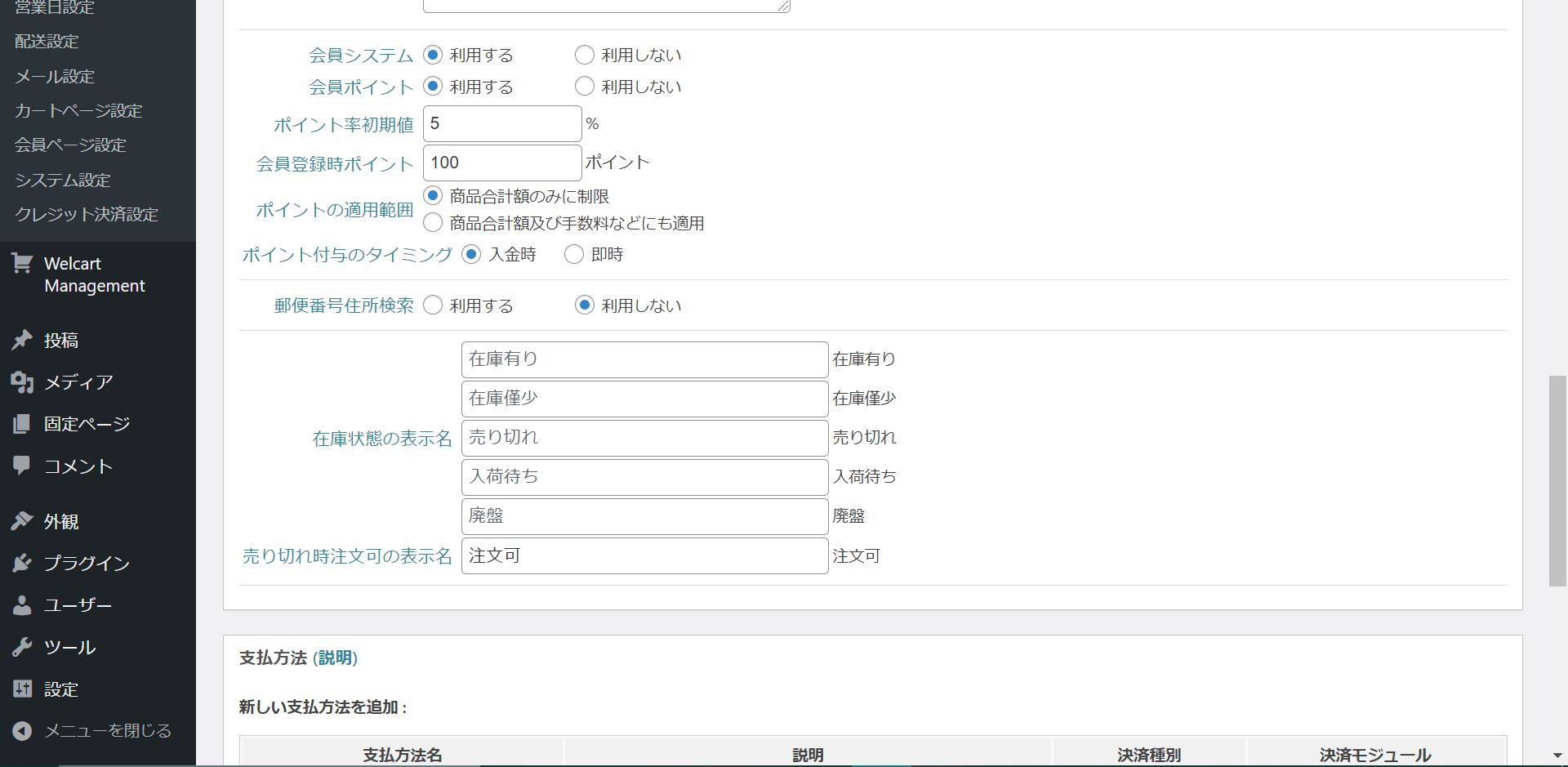
開いた先は会社名や所在地などの設定欄がありますので埋めていきましょう。
埋めてみました。ウスター商事は皇居に有るんですかね?不敬罪で捕まらないか少し不安です。
ウスター銀行とかいう怪しい銀行口座の情報もあって実に胡散臭いショップですね。



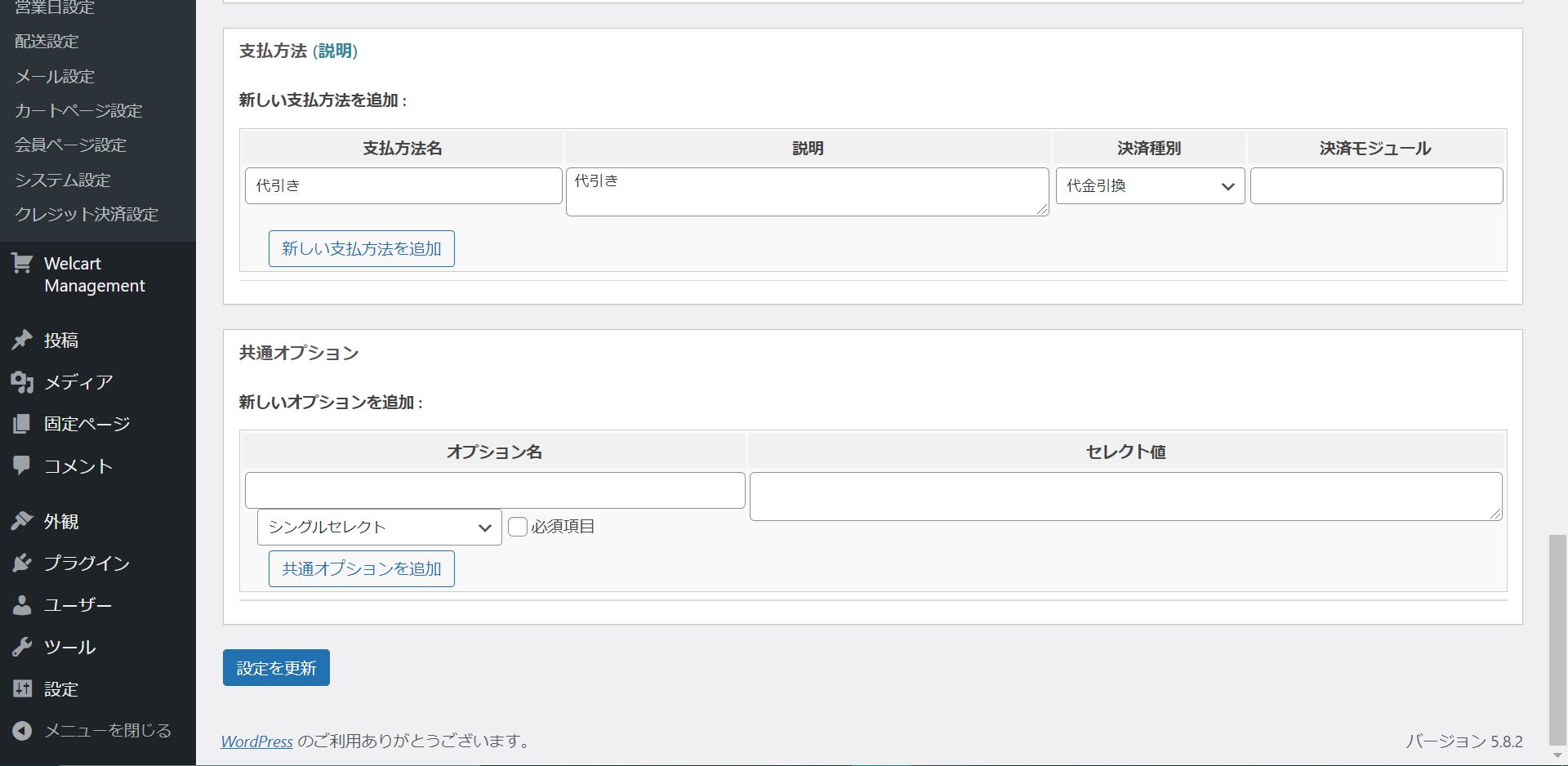
設定後はかならず「設定を更新」を押して情報を確定させてください。
ショップの基本情報を設定しましたので、
7.配送方法・送料の設定をします。
ダッシュボード左メニューの「Welcart Shop」→「配送設定」を選びます。 
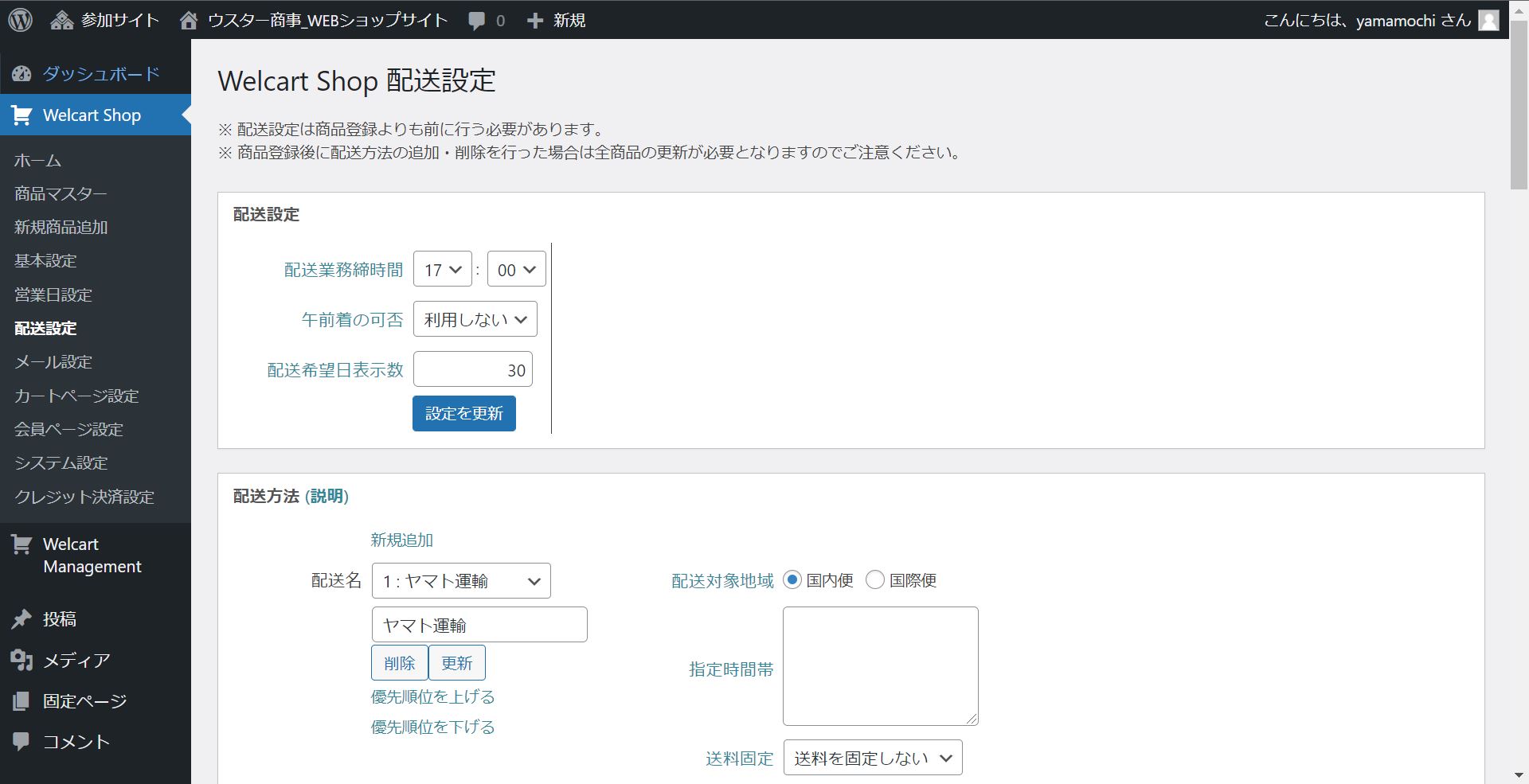
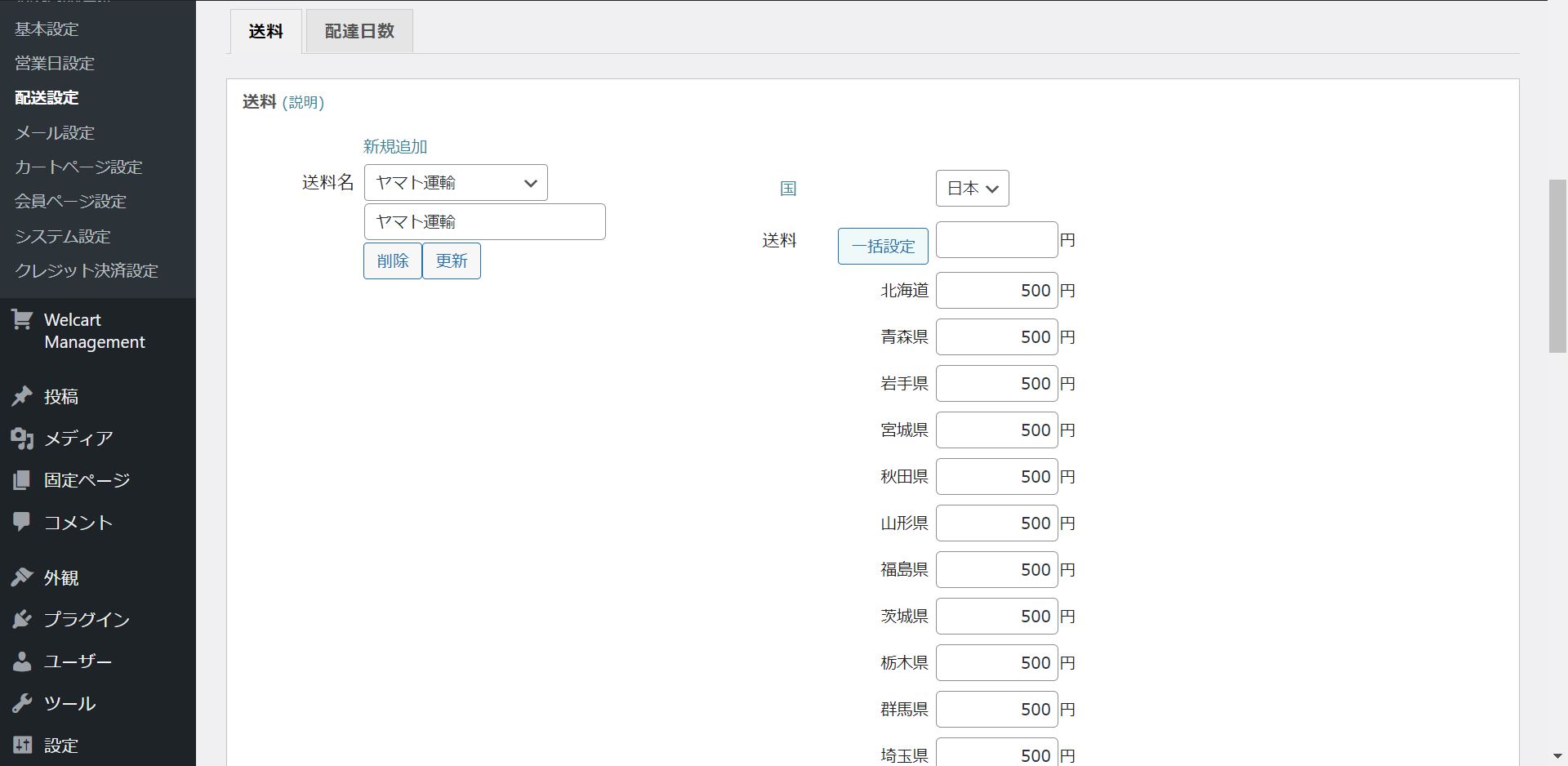
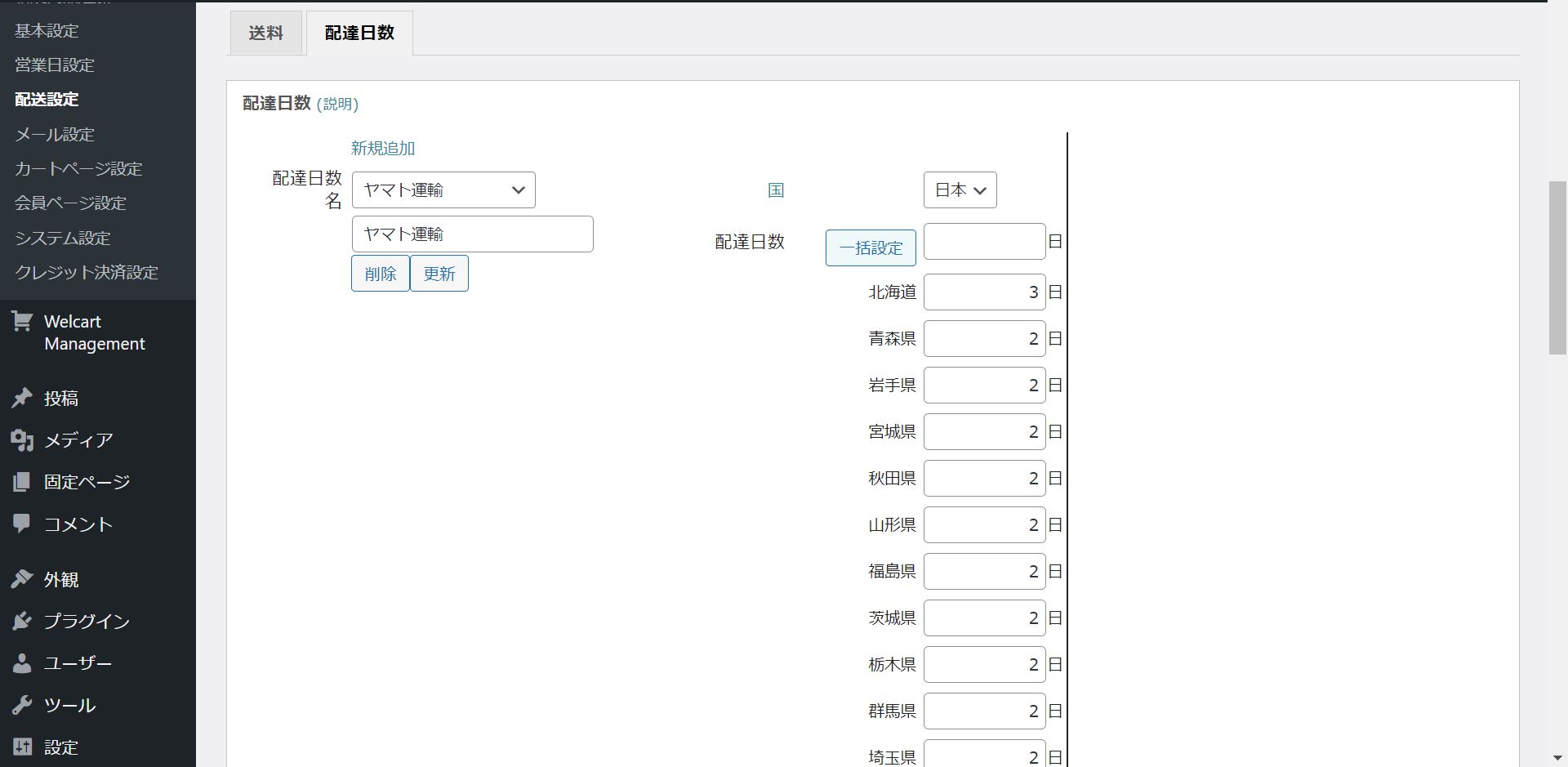
開いた先は運送メニューごとの送料や配送日程を県ごとに設定できる仕様です。
※離島というメニューが無いのは少し残念です。


全国一律設定もできます。
設定後は必ず設定を更新を押してください。
配送設定が完了しましたので
8.各種メール(注文受付とかユーザ登録とか)のテンプレートを設定をします。
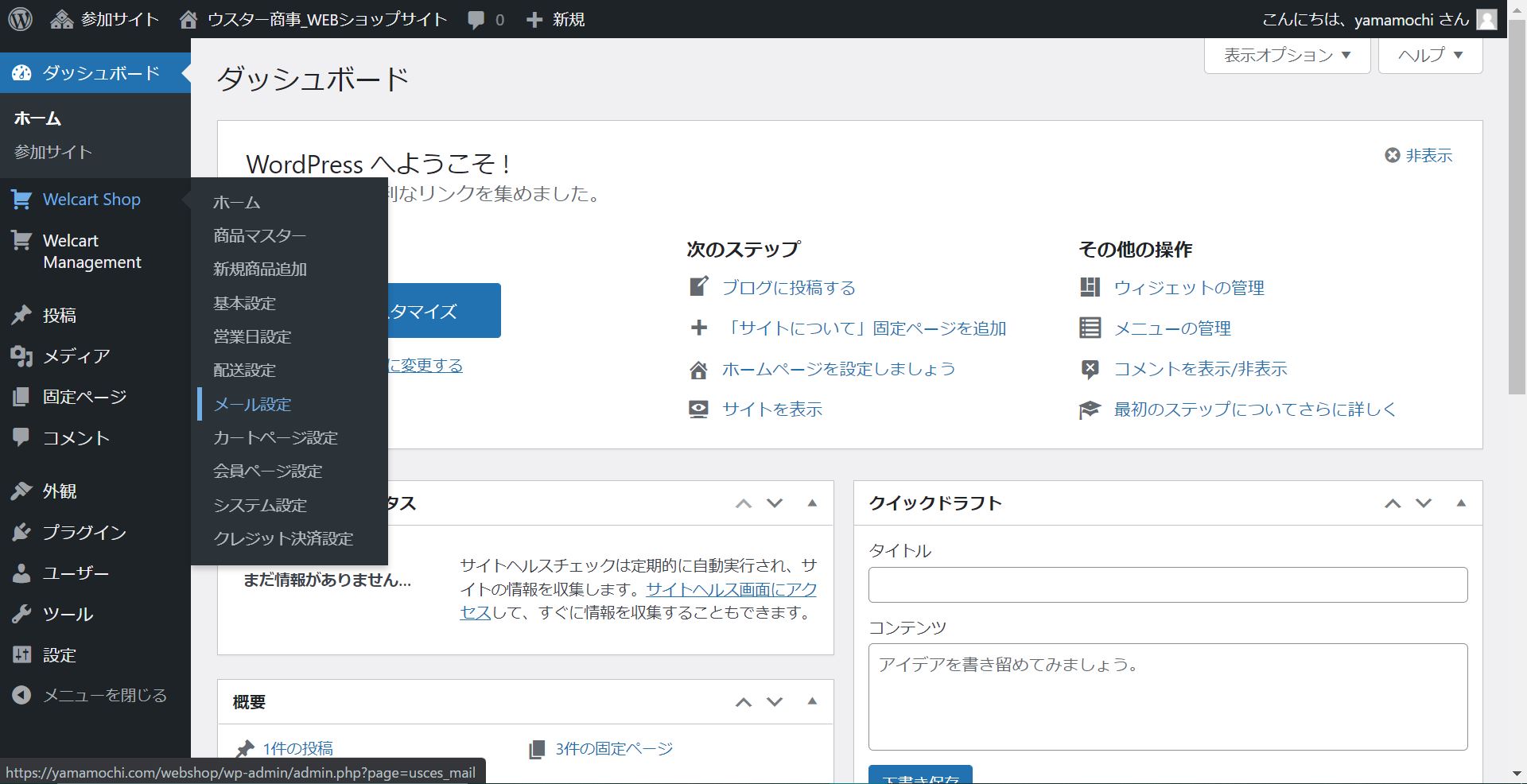
ダッシュボード左メニューの「Welcart Shop」→「メール設定」を選びます。
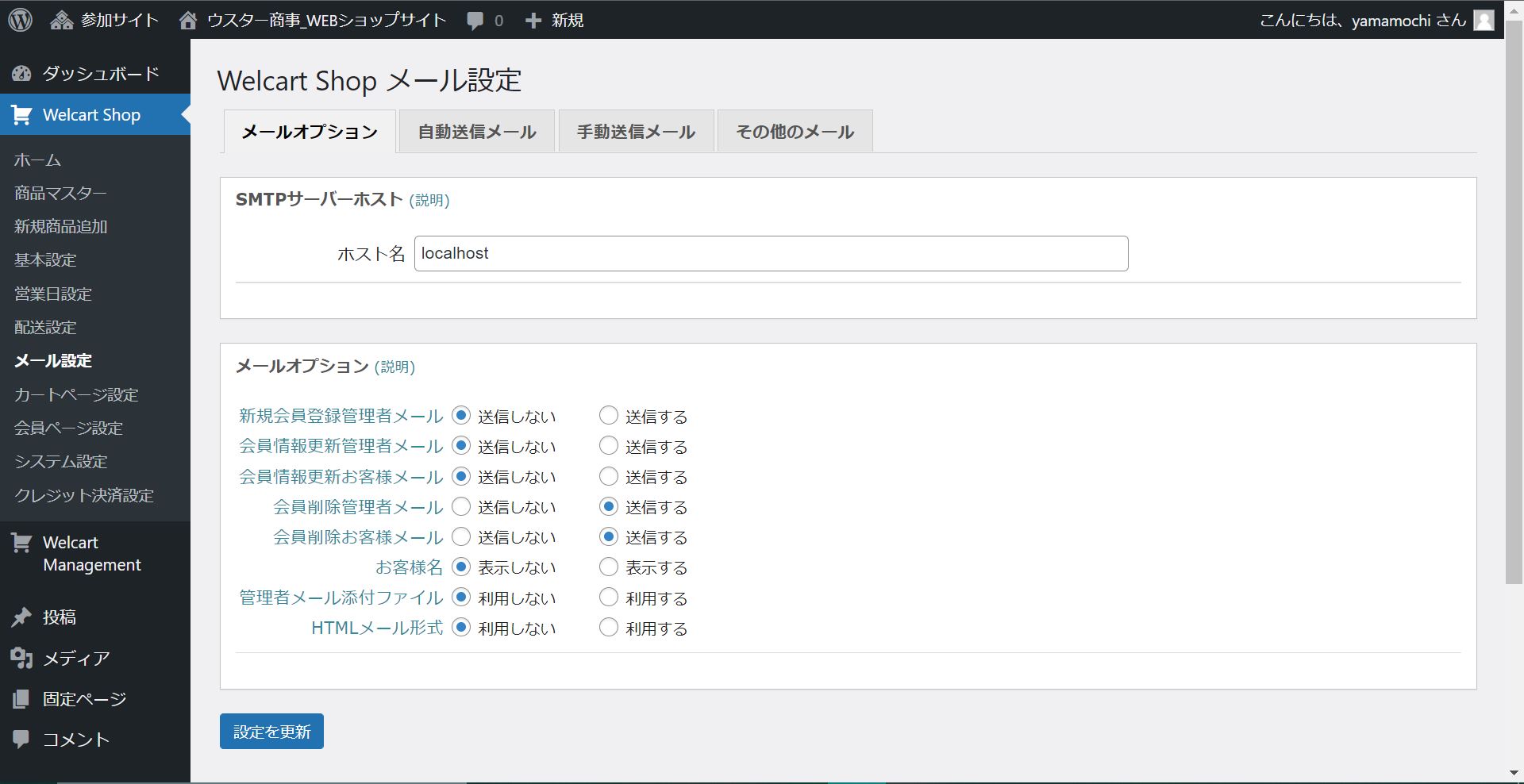
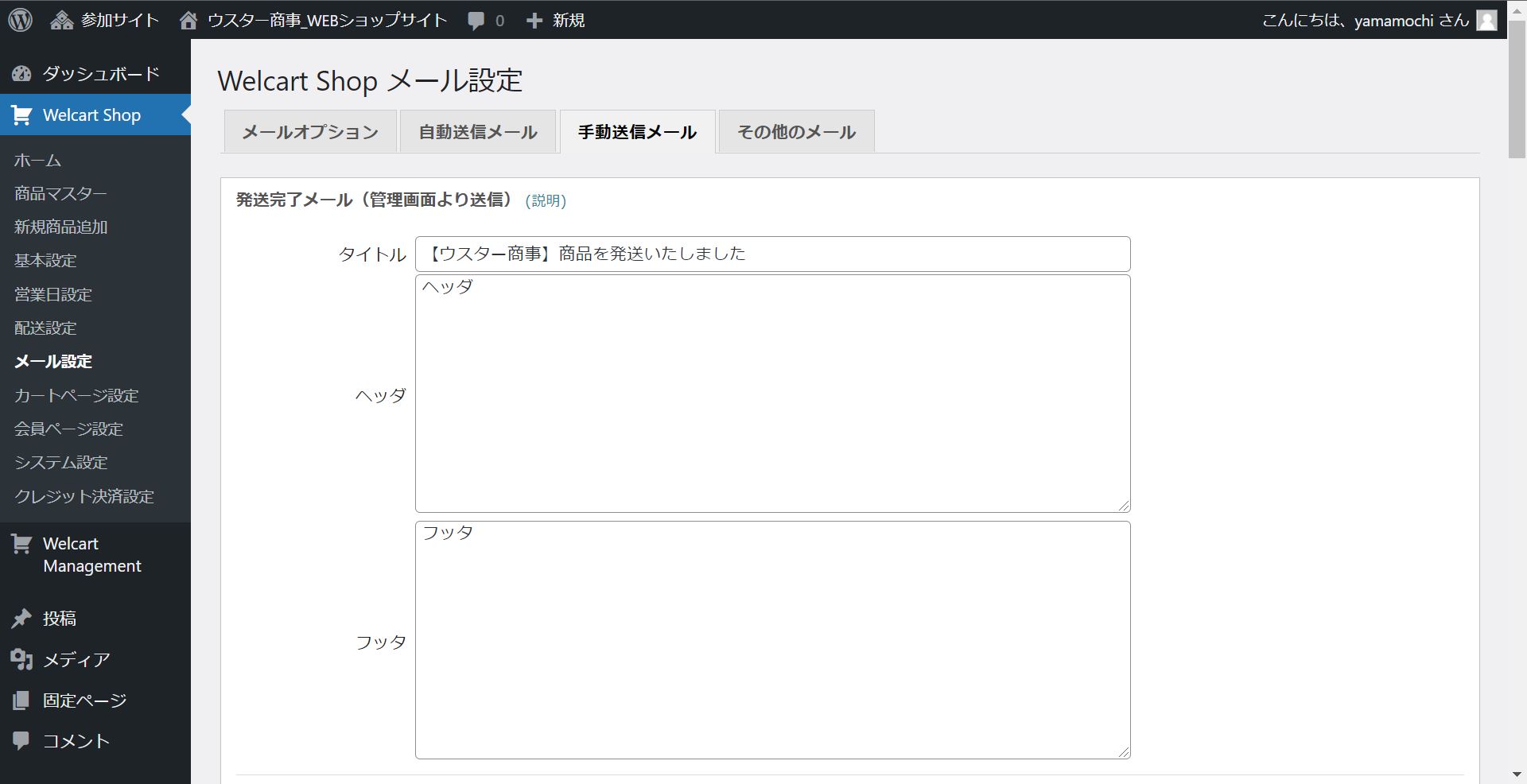
開いた先は、自動でメールを送るタイミングの設定や、自動メールと手動メールのテンプレを設定できる画面になっています。

発送完了時やキャンセル依頼を受け取ったときなどは手動メール
注文を受け付けた際や会員登録時などは自動メールのテンプレが送られます。
メールのテンプレ作成が終わりました。
9.商品を登録していきます。
※今回はお試しショップサイトということでモモンさんの缶バッチを商品を並べさせていただきました。(モモンさんご協力ありがとうございます)
モモンさんの缶バッチにご興味が有る方は、ウスターまでご一報いただけますと幸いです。
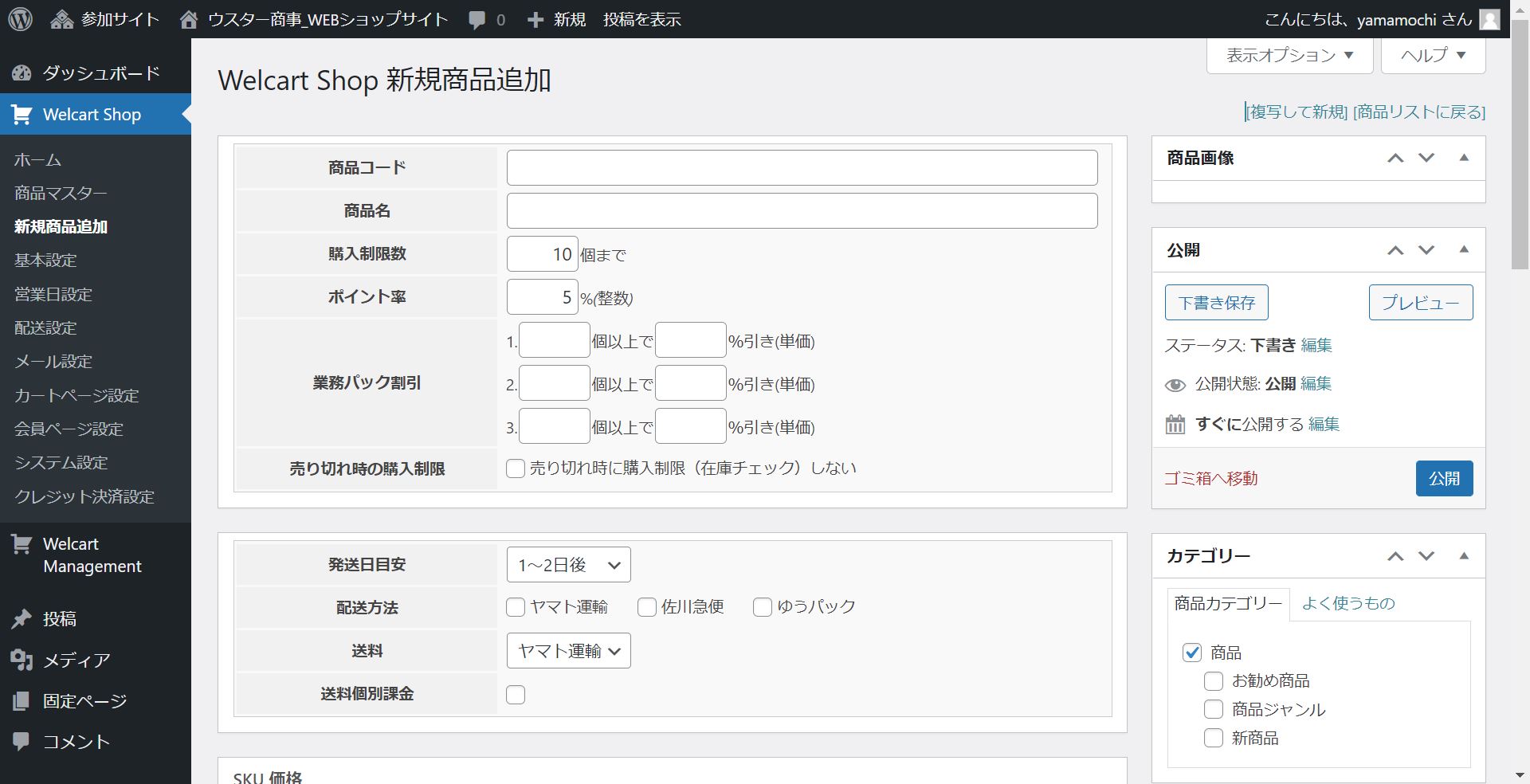
ダッシュボード左メニューの「Welcart Shop」→「新規商品追加」または「商品マスター」を選びます。
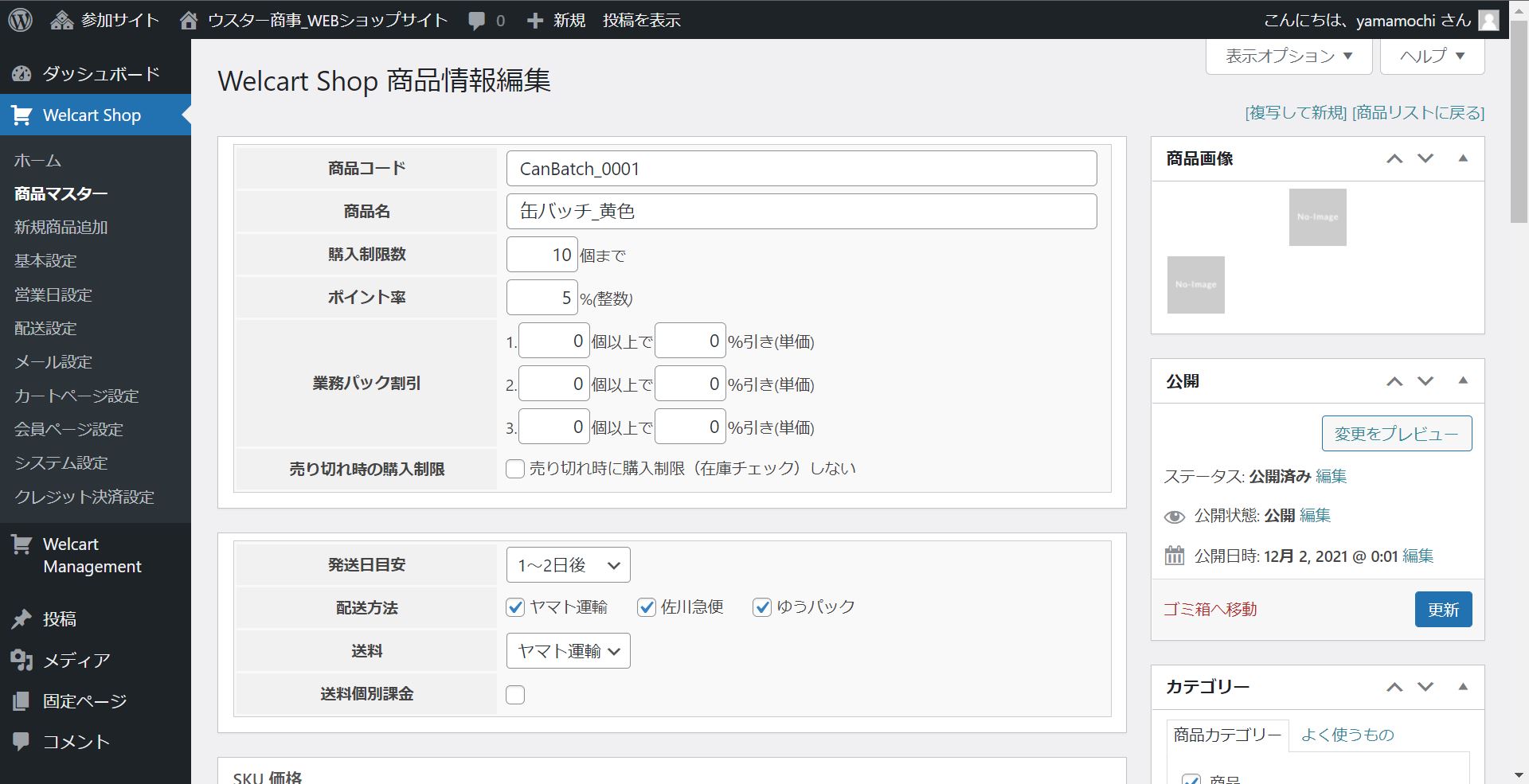
開いた先は、商品コードや価格、サイズ展開などを設定する画面となっています。
このとき基本設定で記載した、購入制限数や、
配送設定で作った配送方法が初期値で存在するのがわかると思います。
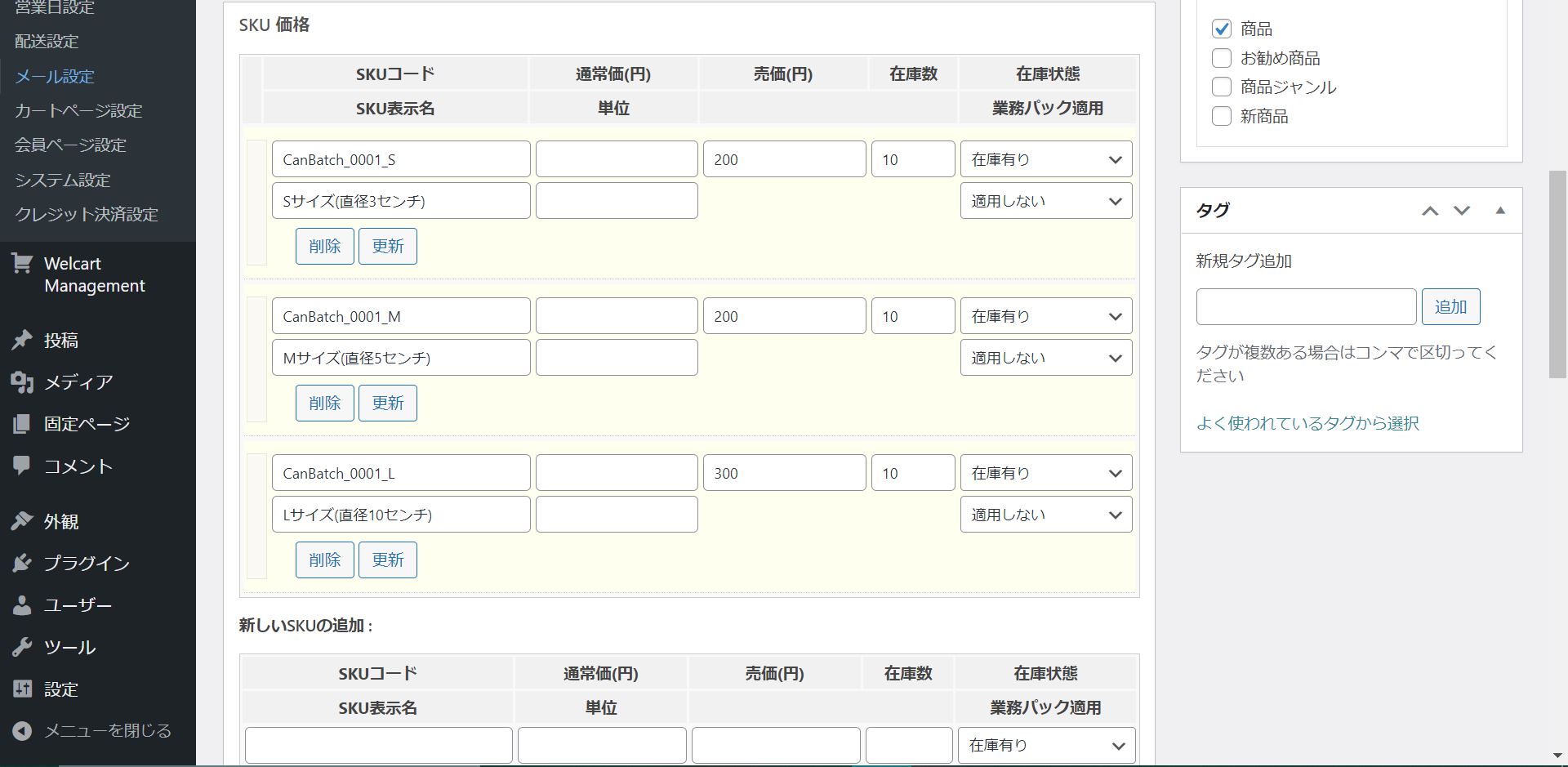
サイズ展開3つで缶バッチを商品登録をしてみました。最後に右メニューの更新ボタンを押すのを忘れずに行いましょう。

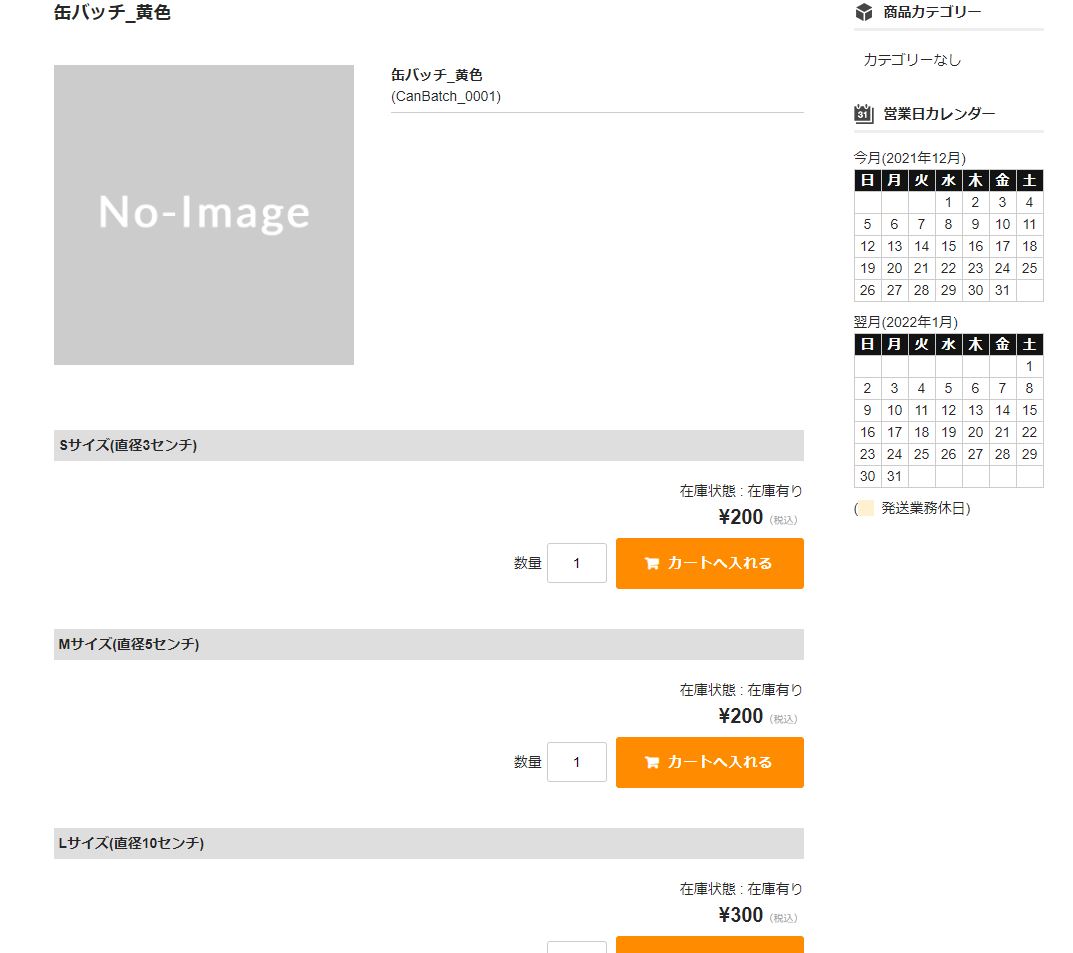
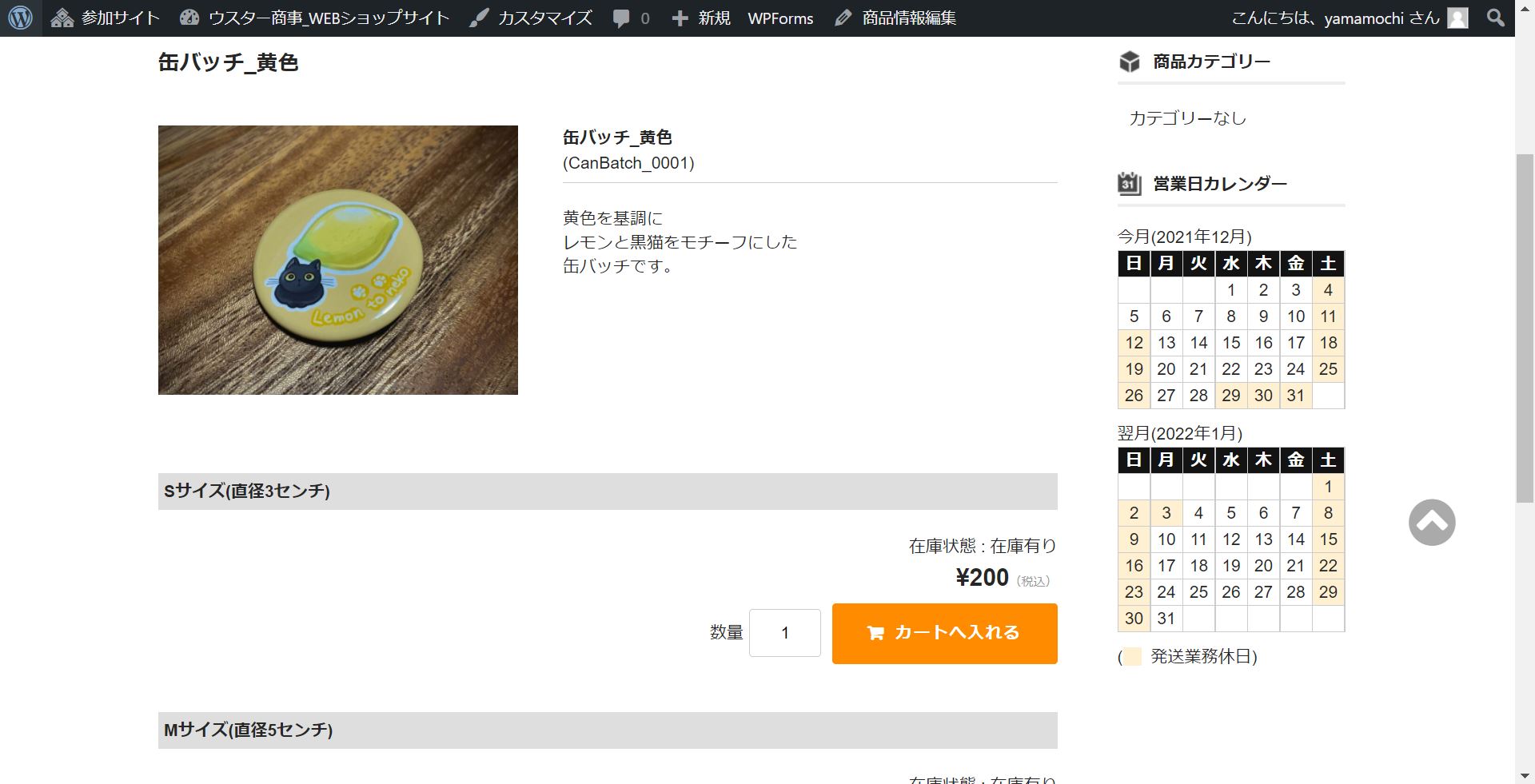
実際のショップサイトではこのように表示されます。
画像が左上でその右側に紹介文がかけるようになっています。
商品登録ですが、同じような商品の場合は先程の商品登録ページの右上
「複写して新規」を使うとまるまるコピーして新しい商品を登録できるので実に楽でした。
(3つほど登録してから気づきました…)
10.商品の画像や説明を追加していきます。
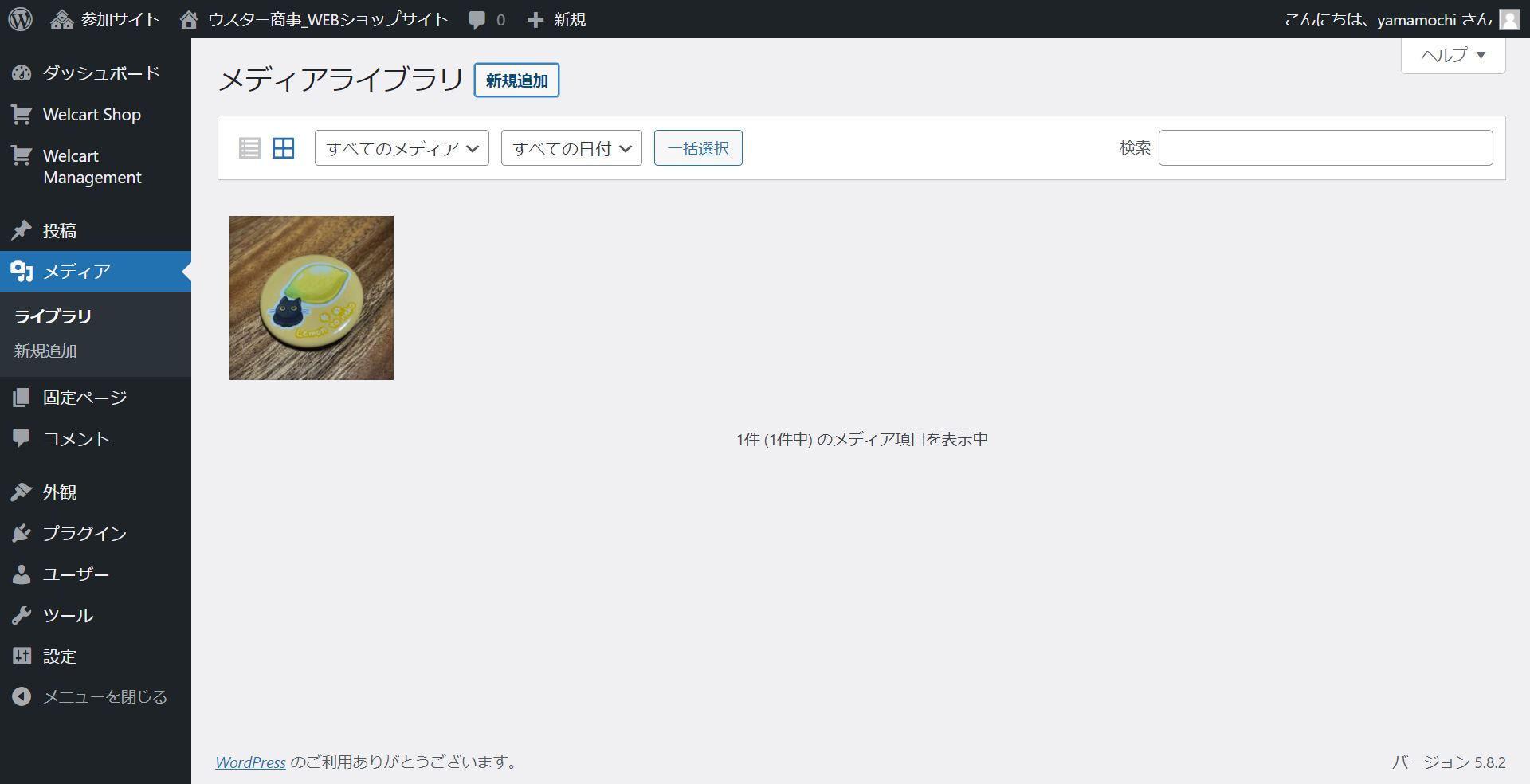
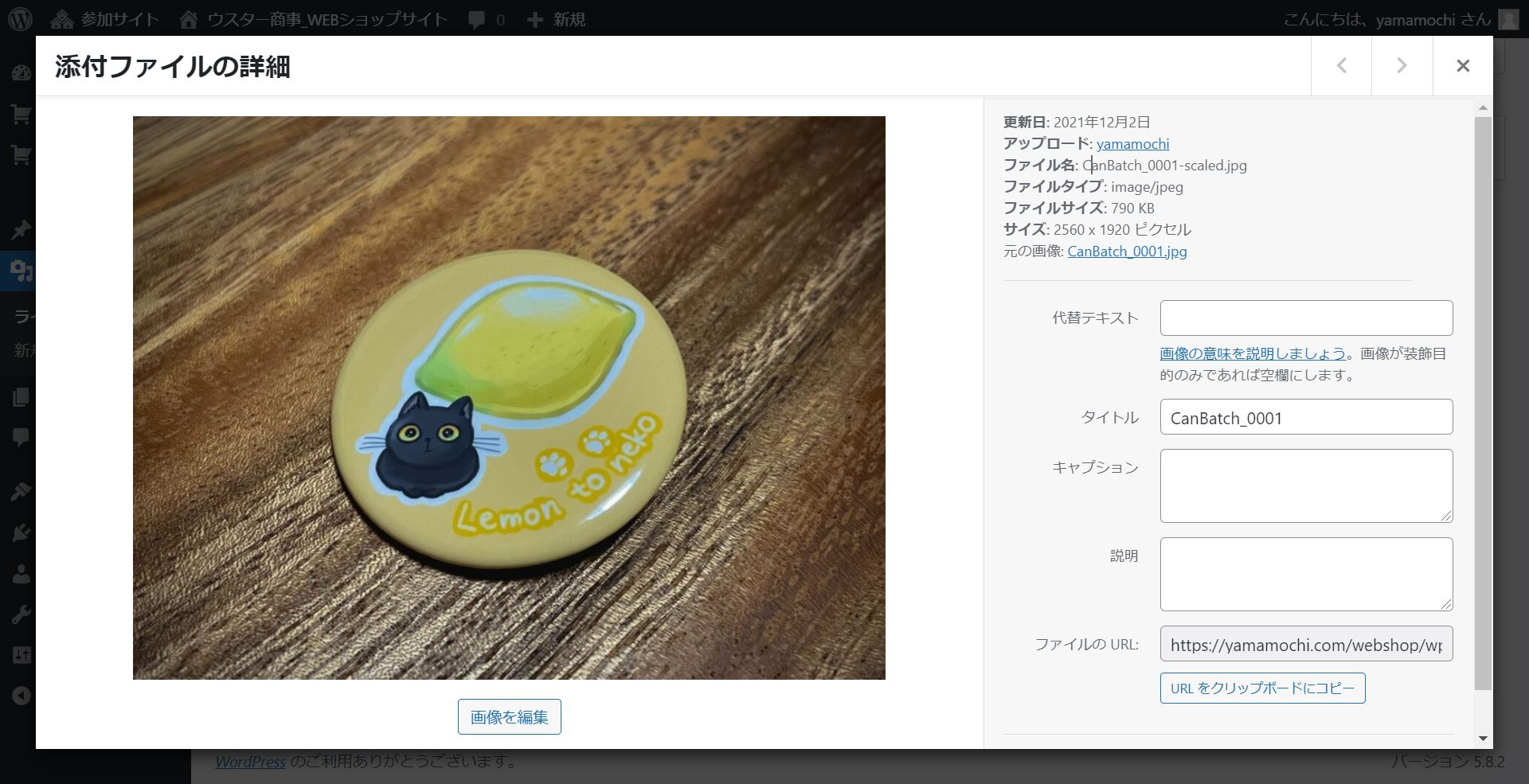
ダッシュボード左メニューの「メディア」を選んで、新規追加ボタンを押します。
※このときの注意事項として先程の商品登録で設定した「商品コード」と「メディアのタイトル」が一致していないと商品ページに画像が表示されないので注意してください。
面倒な場合は画像ファイル名と商品コードを同一にしてしまうのがオススメです。



しっかりと画像のタイトルと商品コードが同一ですので、ショップサイトの商品ページにも反映されました。
商品登録と画像登録が完了しました。
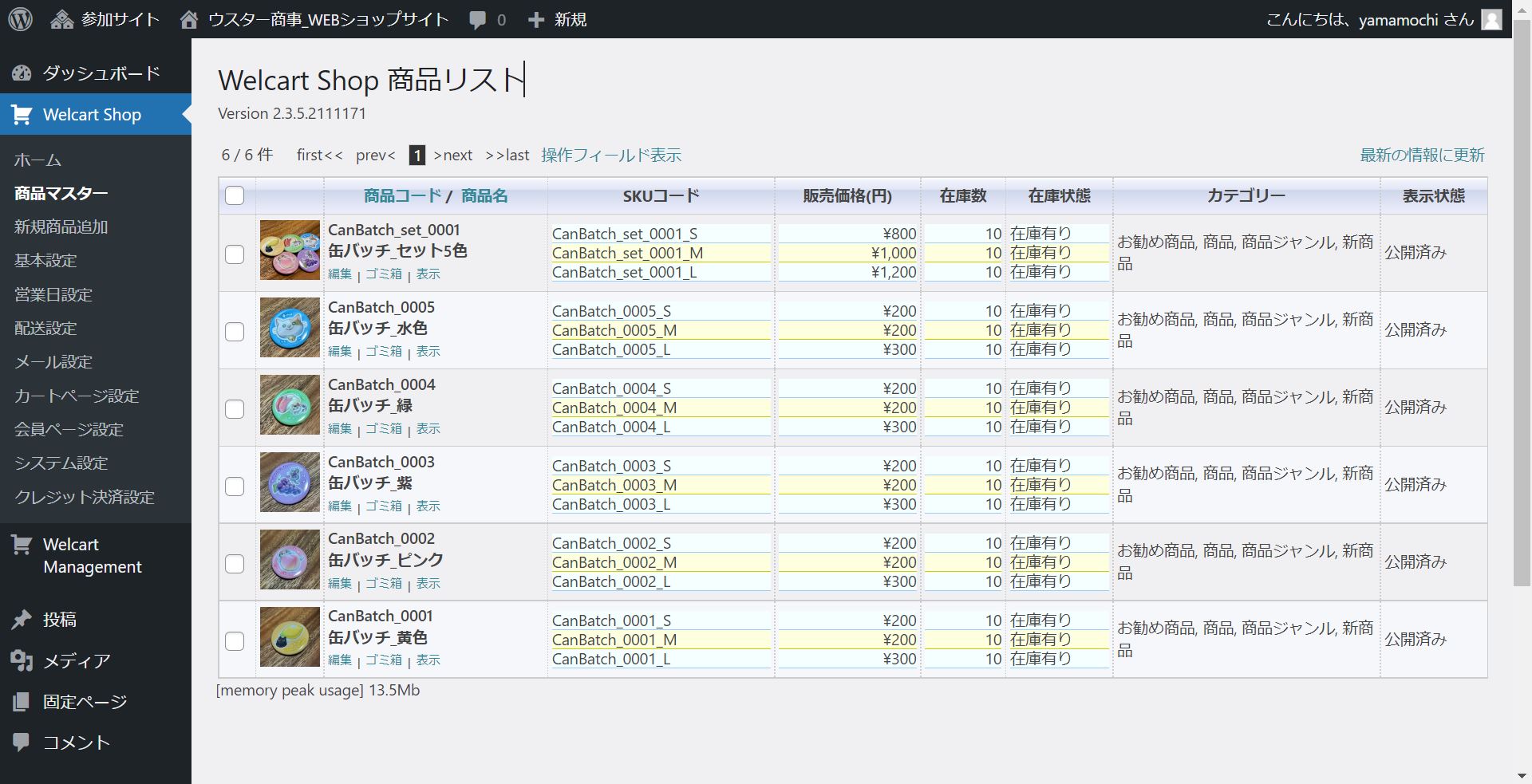
ちなみに商品マスターは複数商品を登録するとこのように一覧で見える形になります。
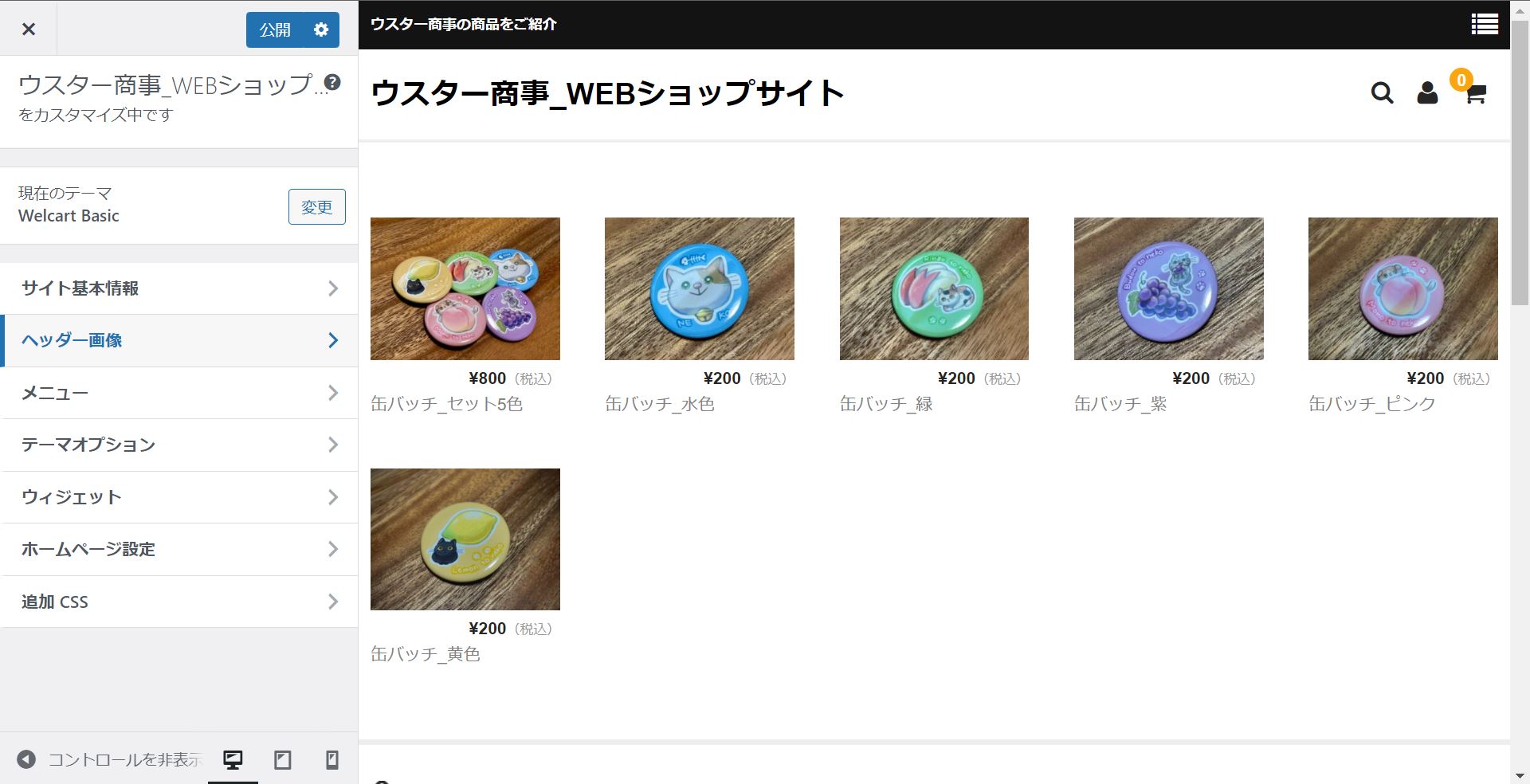
11.トップページのヘッダ画像や商品ジャンルとかカテゴリ分けを追加します。
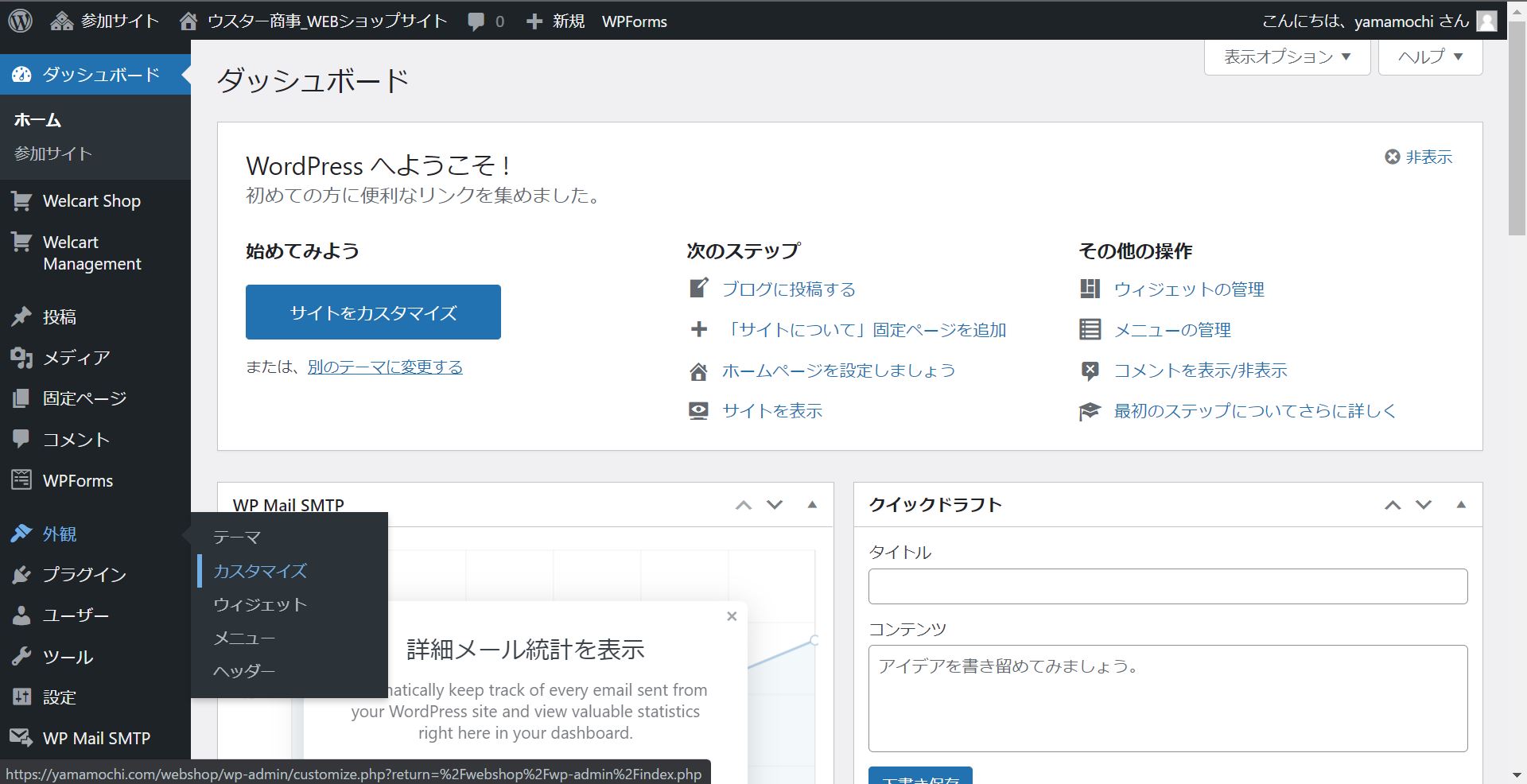
ダッシュボード左メニューの「外観」→「カスタマイズ」を選んで、実際のサイトを見ながらヘッダ画像や商品分類などを追加していきます。

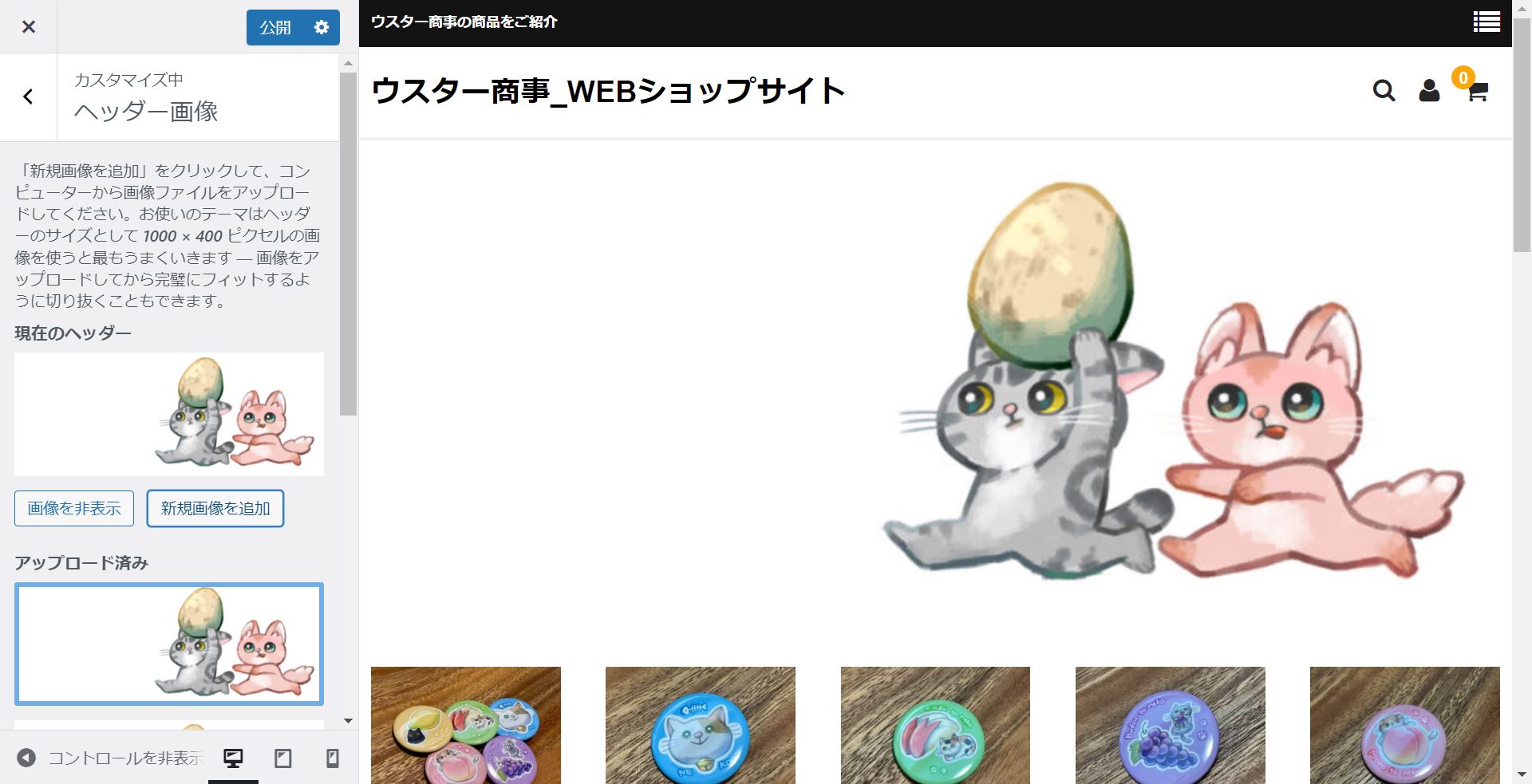
ヘッダ画像を追加します。
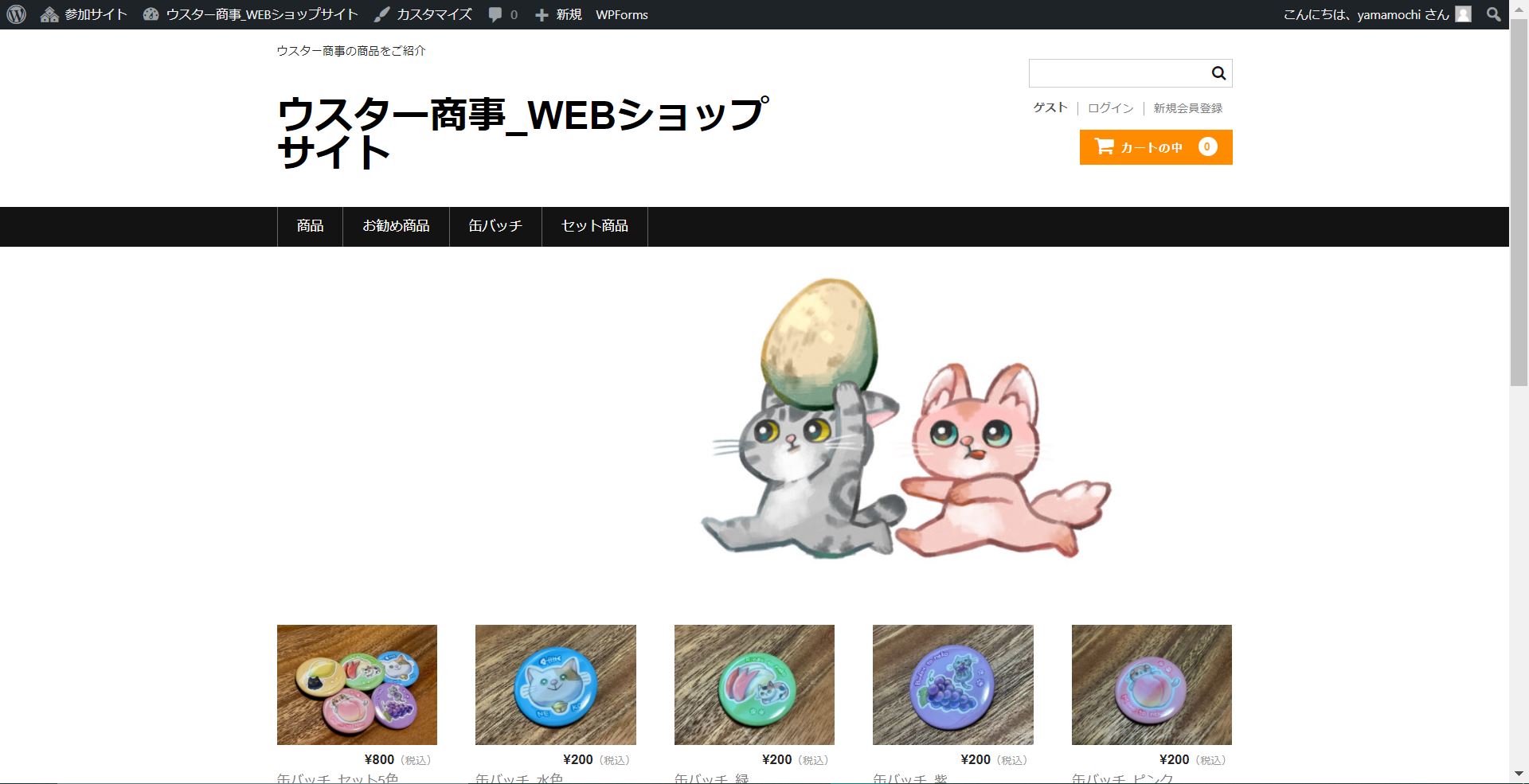
ヘッダメニューにおすすめ商品や缶バッチなどのカテゴリを追加します。
ここまでで80%程度完了しました。
あとはレンタルサーバーに合わせたメール設定を行って
12.メールが送受信できることを確認します。
そしてクレジットカード決済やAmazonPayなど連携させたい決済方法の審査を受けて
13.カード決済会社の審査が降りたら、めでたくショッピングサイトの開業!
というような流れになります。
お試しサイトですので13の審査は行っていませんが、サイトの使用感などは変わりませんので
ウスター商事_WEBショップサイト
を一度ポチポチしてみてください。
まとめ
・既存のフリマアプリで販売するよりもショップっぽいものは作れた。レイアウトや商品設定に自由度が高くて良いです。
・商品管理など細かいところにも手が届くので良いが結局、在庫管理等は別管理になるので効率的か?と聞かれるともっと効率的な方法があるように感じました。(AmazonCellerだと倉庫に商品まとめて送ってそこで有料で在庫管理とかもあります)
・商品数によりますが2時間くらいあればショップサイトが作れることがわかりました。カード決済会社の審査がどの程度かかるか?がショップオープンまでの時間になると思います。
編集後記
・メルカリやフリマと比べると手数料はカード決済だけなので安いです。
・一方でサーバ代が月に数千円とドメイン代が年に数千円かかることを思うと、ShopifyやBASEと比べると売る数によっては手数料とのトレードオフがあると感じました。
・月間いくらの売上からはこのシステムがおすすめ!のような金額面での評価も見極めたいと更に疑問が生まれてしまったウスターでございました。




最近のコメント